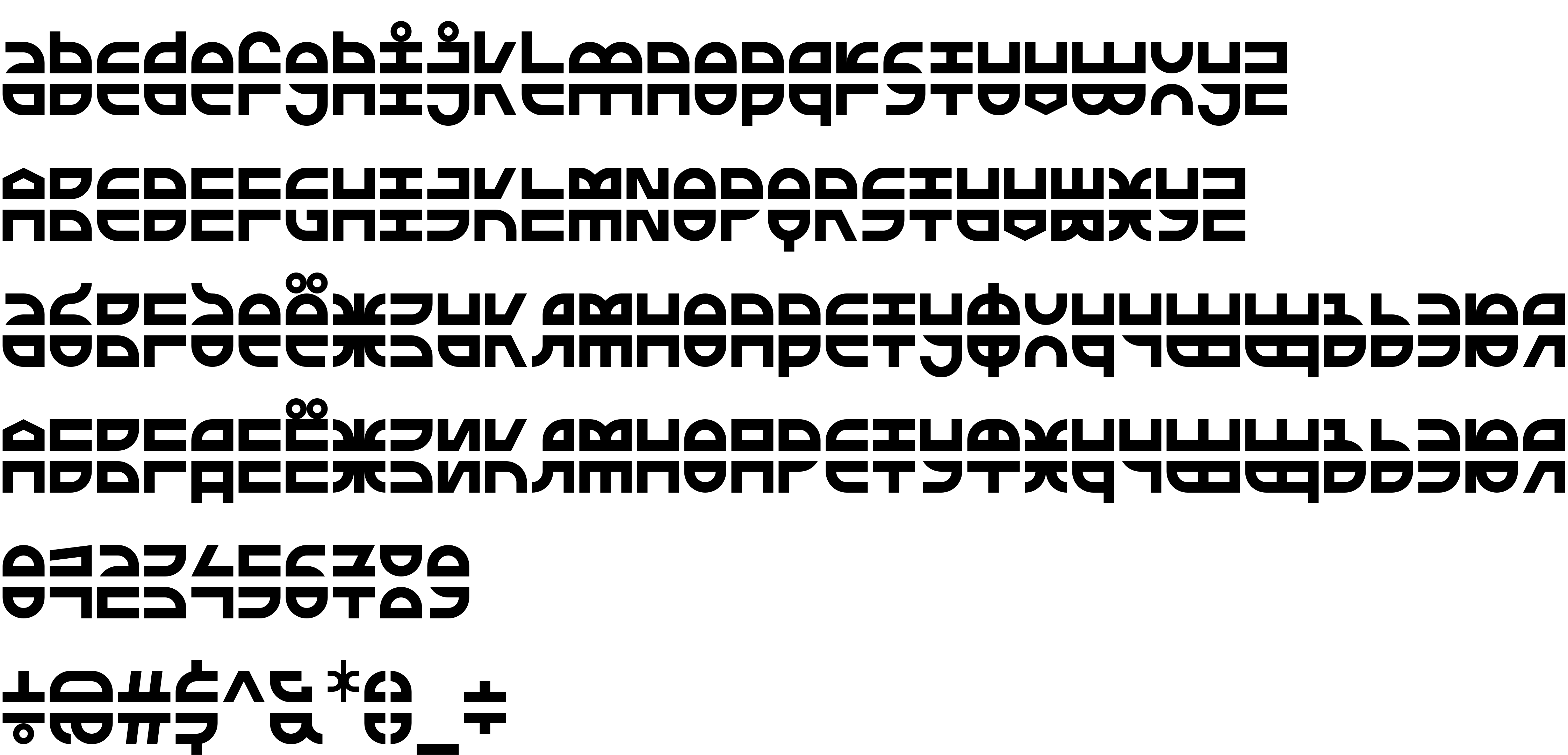
On our website you can download font KD Extra Fontestrial version Version 1.001;PS 001.001;hotconv 1.0.88;makeotf.lib2.5.64775, which belongs to the family KD Extra Fontestrial (subfamily Regular). Manufacturer by Kassymkulov Design. Designer - Zhalgas Kassymkulov (You can contact the designer at: kassymkulov.com).Download KD Extra Fontestrial free on MyFonts.club. It size - only 31.17 KB All right reserved Copyright architaraz 2012. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 92 times |
| size | 31.17 KB |
| Family | KD Extra Fontestrial |
| Subfamily | Regular |
| Full name | KD Extra Fontestrial Regular |
| PostScript name | KDExtraFontestrial-Regular |
| Version | Version 1.001;PS 001.001;hotconv 1.0.88;makeotf.lib2.5.64775 |
| Unique ID | 1.001;KD ;KDExtraFontestrial-Regular |
| Description | Free for personal use |
| Designer | Zhalgas Kassymkulov |
| Designer URL | kassymkulov.com |
| Manufacturer | Kassymkulov Design |
| Vendor URL | kassymkulov.com |
| Copyright | Copyright architaraz 2012 |
| License Description | Free for personal use |
| Vendor ID | KD |

You can connect the font KD Extra Fontestrial to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kd-extra-fontestrial" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kd-extra-fontestrial);
Activate this font for text in your CSS styles file::
font-family: 'KD Extra Fontestrial', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kd-extra-fontestrial" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KD Extra Fontestrial', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KD Extra Fontestrial!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.