On our website you can download font Keania One version Version 1.003, which belongs to the family Keania One (subfamily Regular). Manufacturer by Julia Petretta. Designer - Julia PetrettaDownload Keania One free on MyFonts.club. It size - only 37.90 KB All right reserved Copyright (c) 2012, Julia Petretta ([email protected]), with Reserved Font Name 'Keania'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 315 times |
| size | 37.90 KB |
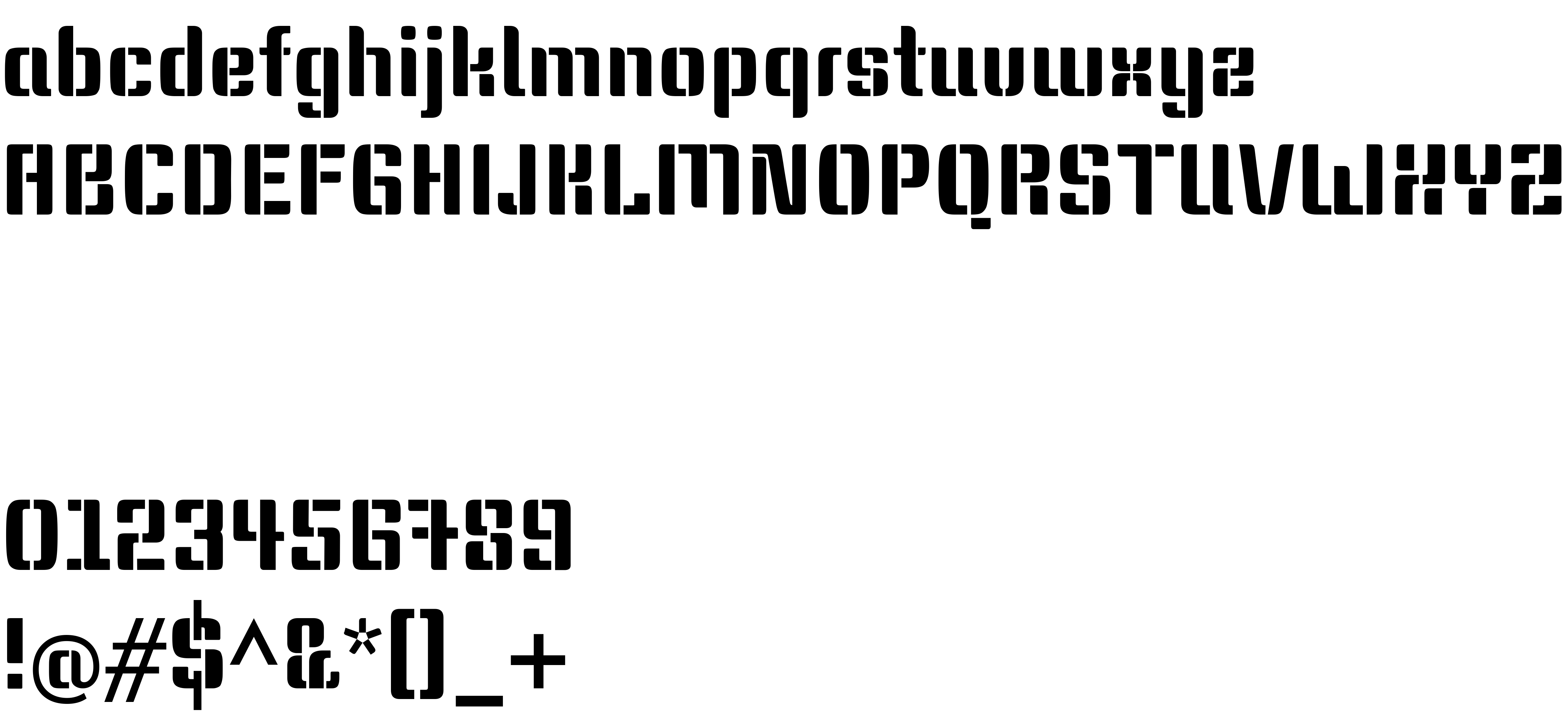
| Family | Keania One |
| Subfamily | Regular |
| Full name | Keania One |
| PostScript name | KeaniaOne-Regular |
| Version | Version 1.003 |
| Unique ID | JuliaPetretta: Keania One: 2012 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Julia Petretta |
| Trademark | Keania One is a trademark of Julia Petretta. |
| Manufacturer | Julia Petretta |
| Copyright | Copyright (c) 2012, Julia Petretta ([email protected]), with Reserved Font Name 'Keania' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | pyrs |

You can connect the font Keania One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=keania-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=keania-one);
Activate this font for text in your CSS styles file::
font-family: 'Keania One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=keania-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Keania One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Keania One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.