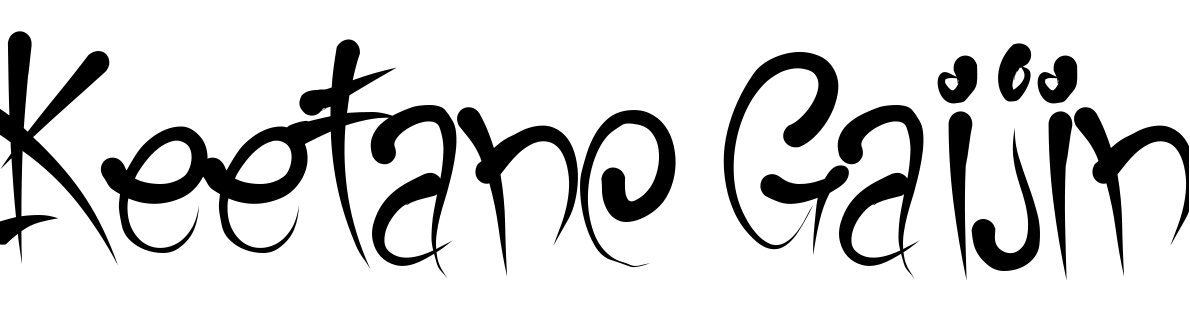
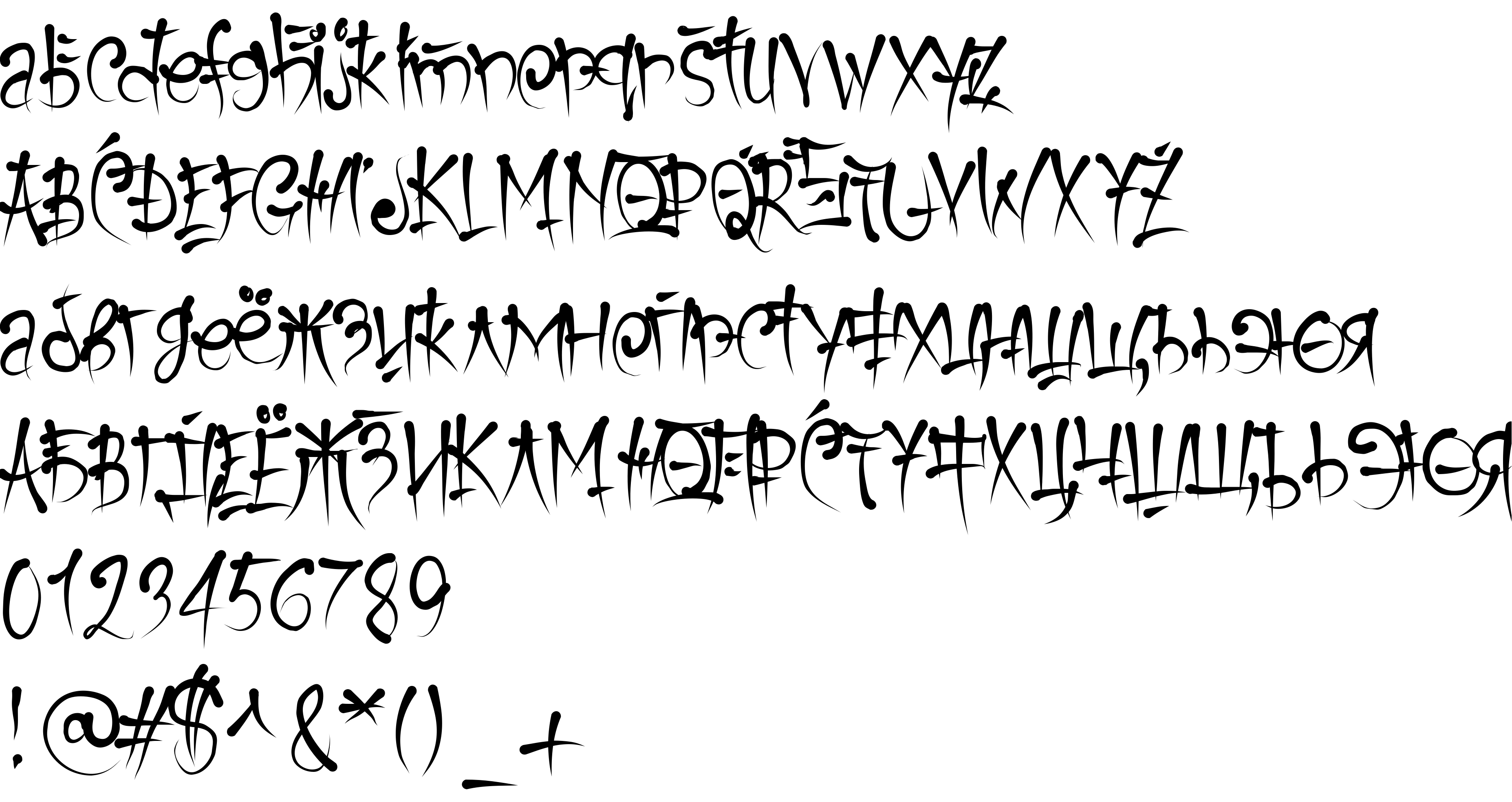
On our website you can download font Keetano Gaijin version Version 1.000 2004 initial release, which belongs to the family Keetano Gaijin (subfamily Roman). Manufacturer by Shiseido Diamonds Corporation. Designer - Azamat shamuzafarov a.k.a. Keetano (You can contact the designer at: http://keetano.com/).Download Keetano Gaijin free on MyFonts.club. It size - only 76.75 KB All right reserved Copyright (c) Shiseido Diamonds Corporation, 2004. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 229 times |
| size | 76.75 KB |
| Family | Keetano Gaijin |
| Subfamily | Roman |
| Full name | Keetano Gaijin |
| PostScript name | KeetanoGaijin |
| Version | Version 1.000 2004 initial release |
| Unique ID | Keetano Gaijin |
| Description | freeware |
| Designer | Azamat shamuzafarov a.k.a. Keetano |
| Designer URL | http://keetano.com/ |
| Trademark | Keetano Gaijin is a trademark of Shiseido Diamonds Corporation. |
| Manufacturer | Shiseido Diamonds Corporation |
| Copyright | Copyright (c) Shiseido Diamonds Corporation, 2004. All rights reserved. |
| License Description | freeware |
| Vendor ID | ALTS |

You can connect the font Keetano Gaijin to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=keetano-gaijin" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=keetano-gaijin);
Activate this font for text in your CSS styles file::
font-family: 'Keetano Gaijin', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=keetano-gaijin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Keetano Gaijin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Keetano Gaijin!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.