On our website you can download font KG Defying Gravity version Version 1.000 2014 initial release, which belongs to the family KG Defying Gravity (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download KG Defying Gravity free on MyFonts.club. It size - only 26.52 KB All right reserved Copyright (c) 2014 by Kimberly Geswein. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 95 times |
| size | 26.52 KB |
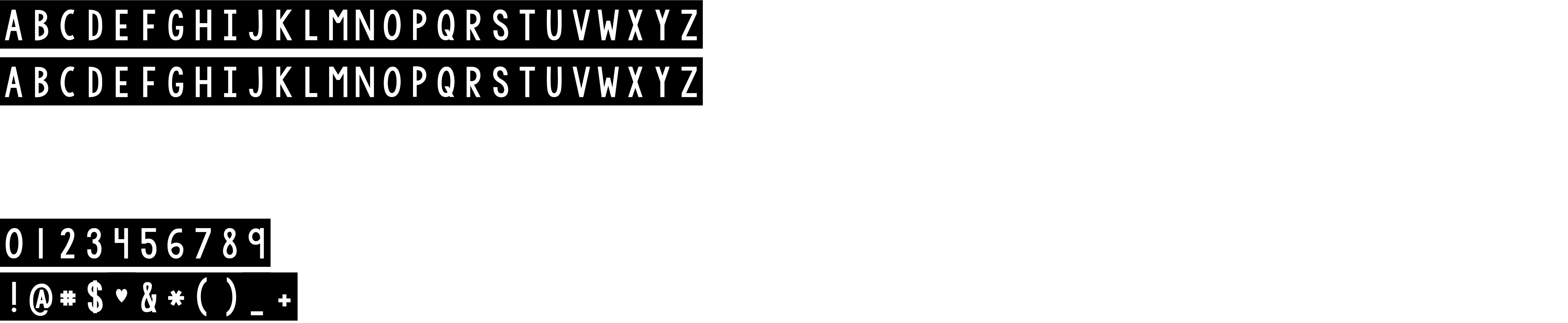
| Family | KG Defying Gravity |
| Subfamily | Regular |
| Full name | KG Defying Gravity |
| PostScript name | KGDefyingGravity |
| Version | Version 1.000 2014 initial release |
| Unique ID | KimberlyGeswein: KG Defying Gravity: 2014 |
| Description | Copyright (c) 2014 by Kimberly Geswein. All rights reserved. |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Manufacturer | Kimberly Geswein |
| Copyright | Copyright (c) 2014 by Kimberly Geswein. All rights reserved. |
| License Description | http://kimberlygeswein.com |
| Mac font menu name | KG Defying Gravity |

You can connect the font KG Defying Gravity to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kg-defying-gravity" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kg-defying-gravity);
Activate this font for text in your CSS styles file::
font-family: 'KG Defying Gravity', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kg-defying-gravity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KG Defying Gravity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KG Defying Gravity!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.