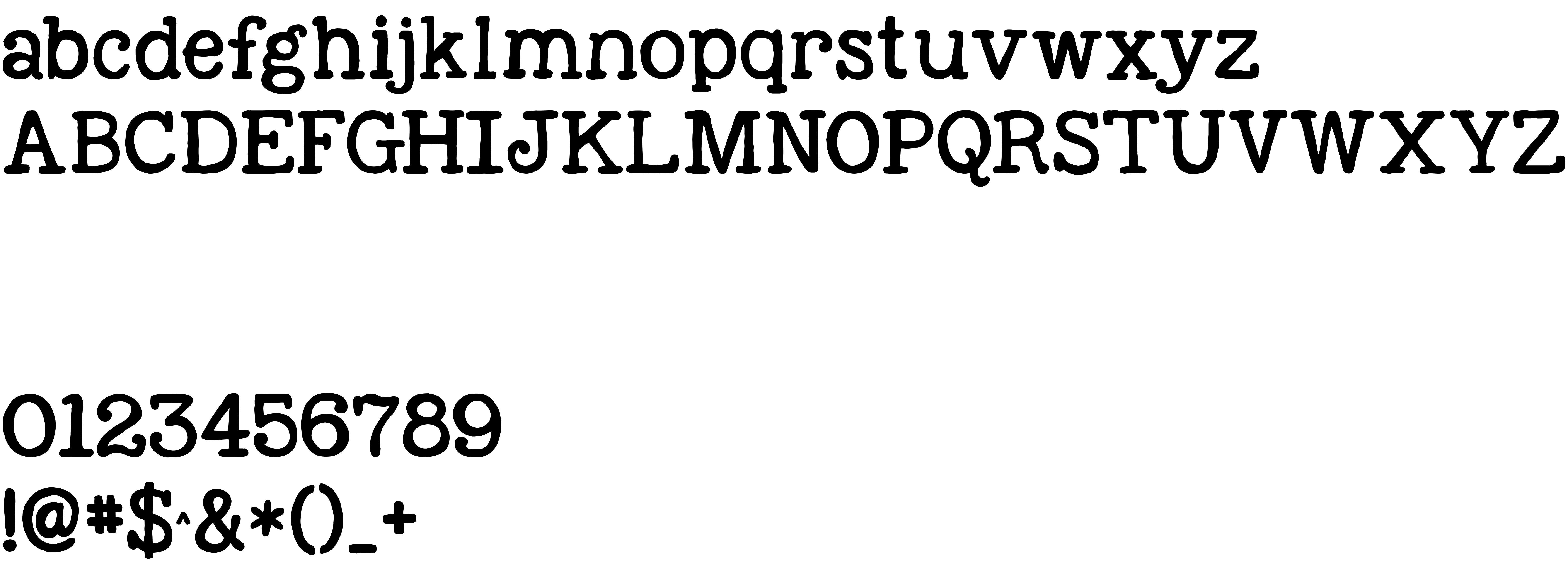
On our website you can download font KG Next to Me Sketched version Version 1.000 2013 initial release, which belongs to the family KG Next to Me Sketched (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download KG Next to Me Sketched free on MyFonts.club. It size - only 284.61 KB All right reserved Copyright (c) 2013 by Kimberly Geswein. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 107 times |
| size | 284.61 KB |
| Family | KG Next to Me Sketched |
| Subfamily | Regular |
| Full name | KG Next to Me Sketched |
| PostScript name | KGNexttoMeSketched |
| Version | Version 1.000 2013 initial release |
| Unique ID | KimberlyGeswein: KG Next to Me Sketched: 2013 |
| Description | Copyright (c) 2013 by Kimberly Geswein. All rights reserved. |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Trademark | KG Next to You Sketched is a trademark of Kimberly Geswein. |
| Manufacturer | Kimberly Geswein |
| Copyright | Copyright (c) 2013 by Kimberly Geswein. All rights reserved. |
| License Description | http://kimberlygeswein.com |
| Mac font menu name | KG Next to Me Sketched |

You can connect the font KG Next to Me Sketched to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kg-next-me-sketched" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kg-next-me-sketched);
Activate this font for text in your CSS styles file::
font-family: 'KG Next to Me Sketched', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kg-next-me-sketched" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KG Next to Me Sketched', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KG Next to Me Sketched!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.