On our website you can download font Khaku version Version 1.001;Fontself Maker 1.1.1, which belongs to the family Khaku (subfamily Regular). Manufacturer by Farz Studio. Designer - Farz Studio (You can contact the designer at: https://www.behance.net/lianfelani).Download Khaku free on MyFonts.club. It size - only 23.64 KB All right reserved free for personal use. buy here "l.fe;[email protected]" for commercial use. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 146 times |
| size | 23.64 KB |
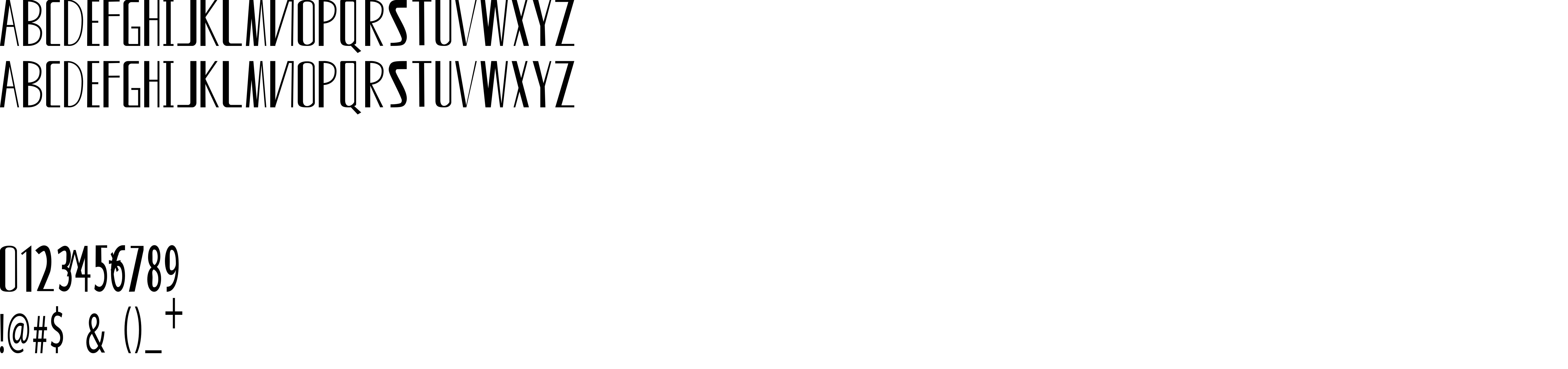
| Family | Khaku |
| Subfamily | Regular |
| Full name | Khaku |
| PostScript name | KhakuRegular |
| Preferred family | Khaku |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 1.1.1 |
| Unique ID | 1.001;KhakuRegular |
| Description | https://www.behance.net/lianfelani |
| Designer | Farz Studio |
| Designer URL | https://www.behance.net/lianfelani |
| Trademark | Farz Studio |
| Manufacturer | Farz Studio |
| Copyright | free for personal use. buy here "l.fe;[email protected]" for commercial use |
| License URL | https://www.behance.net/lianfelani |
| License Description | Free for personal use |
| Vendor ID | XXXX |
| Sample text | the quick brown fox jumps over a lazy dog |
| Mac font menu name | Khaku |

You can connect the font Khaku to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=khaku" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=khaku);
Activate this font for text in your CSS styles file::
font-family: 'Khaku', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=khaku" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Khaku', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Khaku!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.