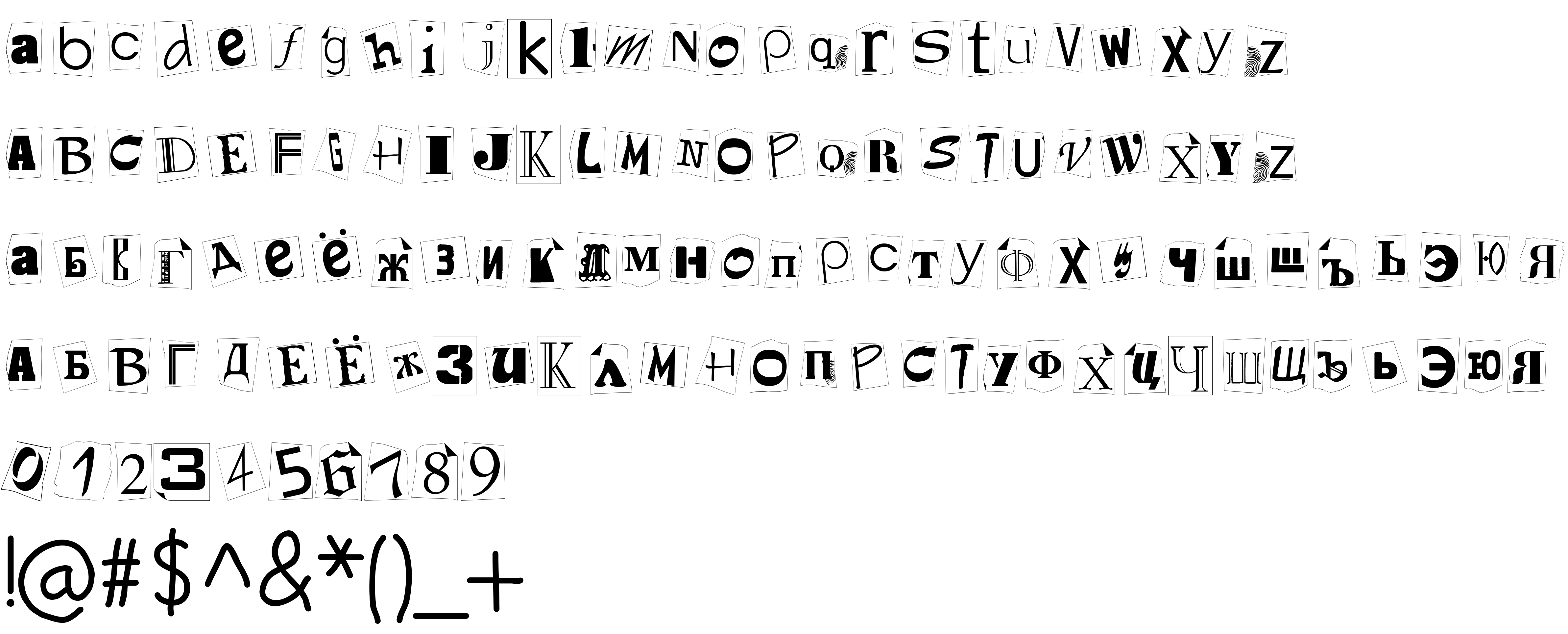
On our website you can download font Kidnap Note version Version 1.00 March 14, 2019, initial release, which belongs to the family Kidnap Note (subfamily Medium). Manufacturer by SpideRaY. Designer - SpideRaY (You can contact the designer at: www.kiddiefonts.com).Download Kidnap Note free on MyFonts.club. It size - only 76.36 KB All right reserved Copyright (c) 2011 by SpideRaY. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 75 times |
| size | 76.36 KB |
| Family | Kidnap Note |
| Subfamily | Medium |
| Full name | Kidnap Note Medium |
| PostScript name | KidnapNote-Medium |
| Version | Version 1.00 March 14, 2019, initial release |
| Unique ID | Kidnap Note Medium:Version 1.00 |
| Description | Copyright (c) 2010 by SpideRaY. All rights reserved. |
| Designer | SpideRaY |
| Designer URL | www.kiddiefonts.com |
| Trademark | Kidnap Note Medium is a trademark of SpideRaY. |
| Manufacturer | SpideRaY |
| Vendor URL | www.kiddiefonts.com |
| Copyright | Copyright (c) 2011 by SpideRaY. All rights reserved. |
| License URL | www.kiddiefonts.com |
| License Description | All rights reserved by www.kiddiefonts.com 2010-2011 no unathorised copying is allowed please contact [email protected] for further information |
| Vendor ID | PYRS |
| Mac font menu name | Kidnap Note Medium |

You can connect the font Kidnap Note to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kidnap-note" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kidnap-note);
Activate this font for text in your CSS styles file::
font-family: 'Kidnap Note', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kidnap-note" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kidnap Note', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kidnap Note!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.