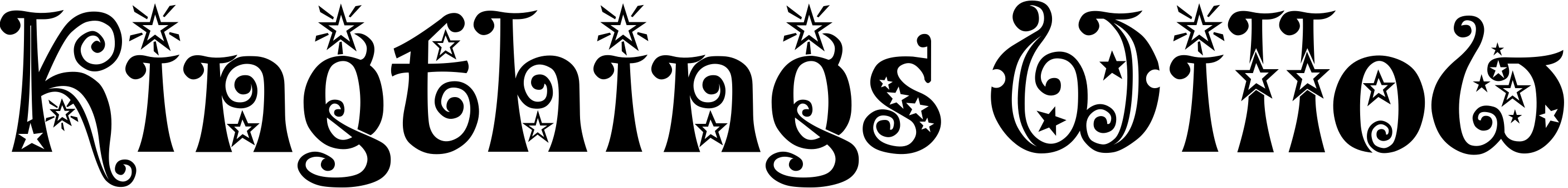
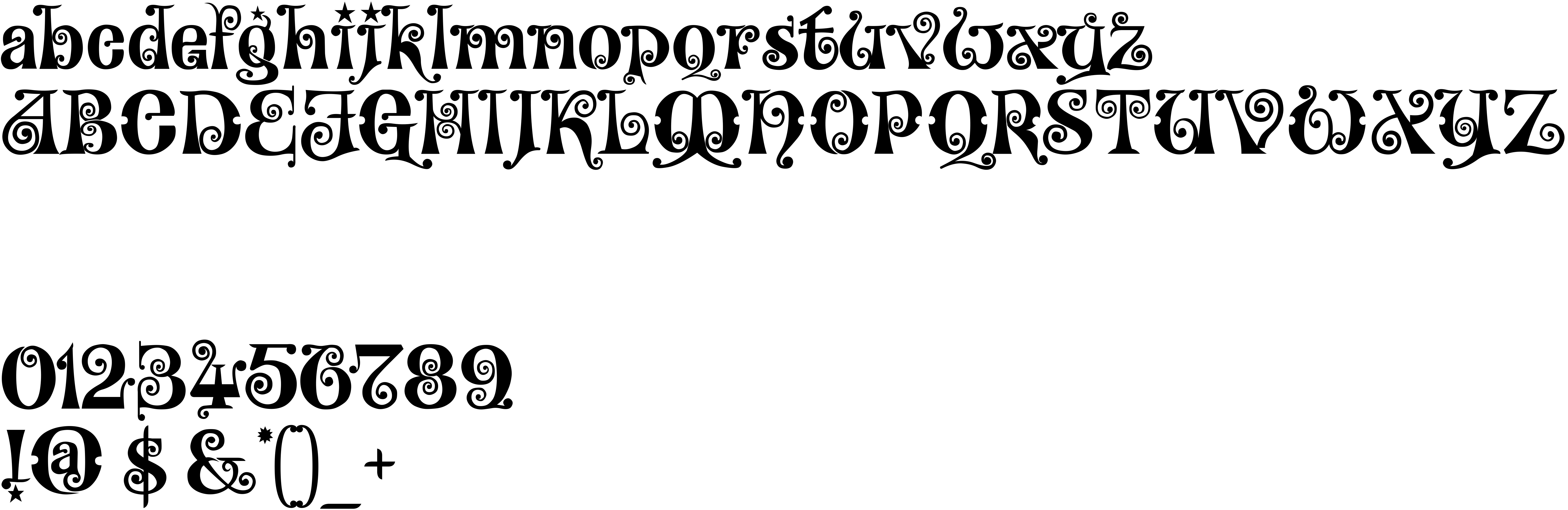
On our website you can download font Kingthings Willow version 1.00 July 2007, which belongs to the family Kingthings Willow (subfamily Regular). Designer - Kevin King: Kingthings 2007 (You can contact the designer at: [email protected]).Download Kingthings Willow free on MyFonts.club. It size - only 31.36 KB All right reserved Kingthings Willow by Kevin King. 2007. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 75 times |
| size | 31.36 KB |
| Family | Kingthings Willow |
| Subfamily | Regular |
| Full name | Kingthings Willow |
| PostScript name | KingthingsWillow |
| Version | 1.00 July 2007 |
| Unique ID | Kingthings Willow: 1.00 |
| Description | Penbuilt - well based on |
| Designer | Kevin King: Kingthings 2007 |
| Designer URL | [email protected] |
| Trademark | Kingthings Willow is a registered trademark of Kingthings. |
| Copyright | Kingthings Willow by Kevin King. 2007. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Kingthings Willow to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kingthings-willow" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kingthings-willow);
Activate this font for text in your CSS styles file::
font-family: 'Kingthings Willow', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kingthings-willow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Willow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Willow!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.