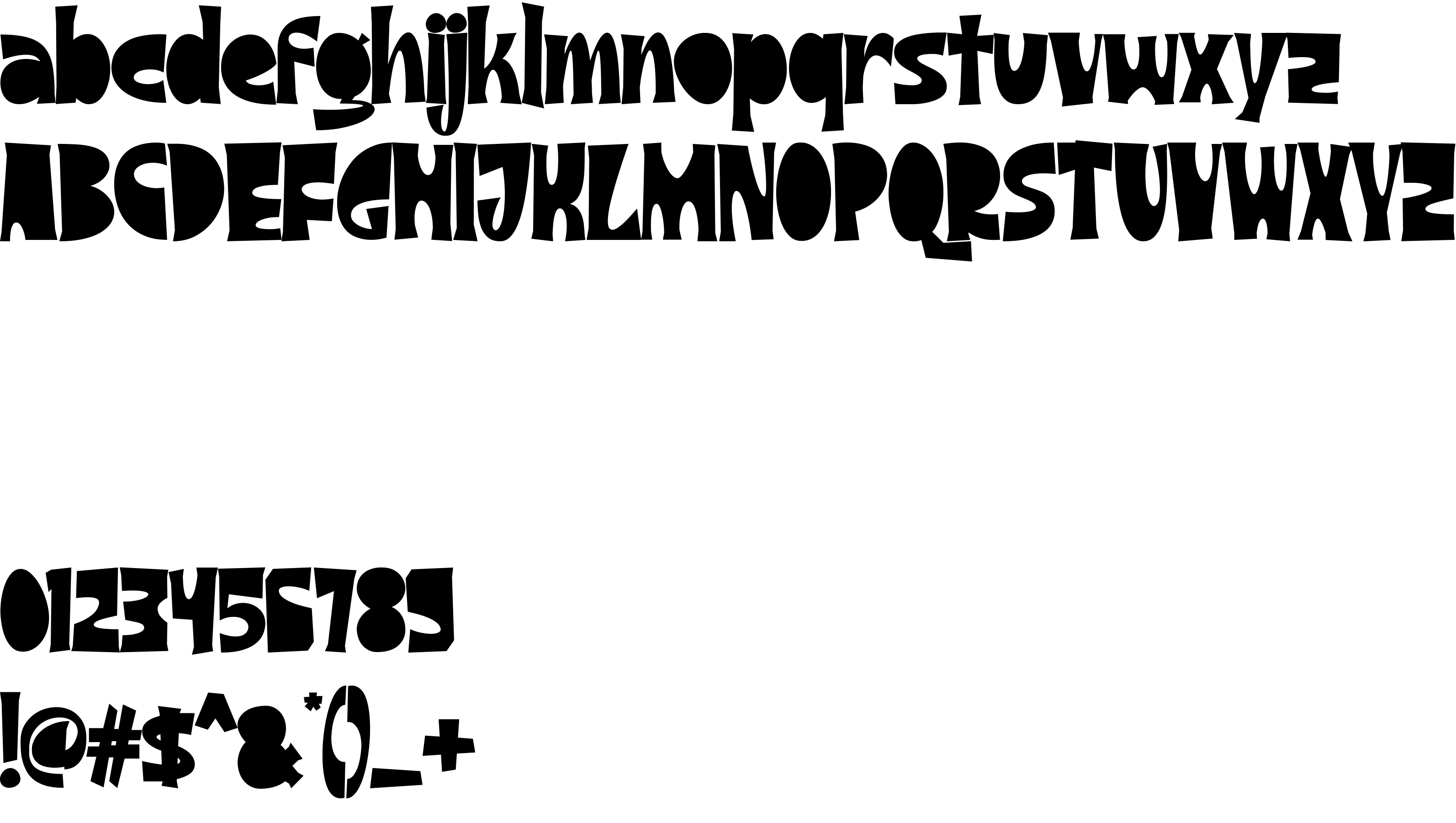
On our website you can download font Kittenish DEMO version Version 1.000, which belongs to the family Kittenish DEMO (subfamily Regular). Manufacturer by Suandana I Pande Made. Designer - Suandana I Pande MadeDownload Kittenish DEMO free on MyFonts.club. It size - only 92.33 KB All right reserved Copyright (c) 2021 by Suandana I Pande Made. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 74 times |
| size | 92.33 KB |
| Family | Kittenish DEMO |
| Subfamily | Regular |
| Full name | Kittenish DEMO |
| PostScript name | KittenishDEMO |
| Preferred family | Kittenish DEMO |
| Preferred subfamily | Regular DEMO |
| Version | Version 1.000 |
| Unique ID | SuandanaIPandeMade: Kittenish DEMO: |
| Description | Copyright (c) 2021 by Suandana I Pande Made. All rights reserved. |
| Designer | Suandana I Pande Made |
| Trademark | Kittenish is a trademark of Suandana I Pande Made |
| Manufacturer | Suandana I Pande Made |
| Copyright | Copyright (c) 2021 by Suandana I Pande Made. All rights reserved. |
| License Description | Personal Use |
| Vendor ID | pyrs |
| Mac font menu name | Kittenish DEMO |

You can connect the font Kittenish DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kittenish-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kittenish-demo);
Activate this font for text in your CSS styles file::
font-family: 'Kittenish DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kittenish-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kittenish DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kittenish DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.