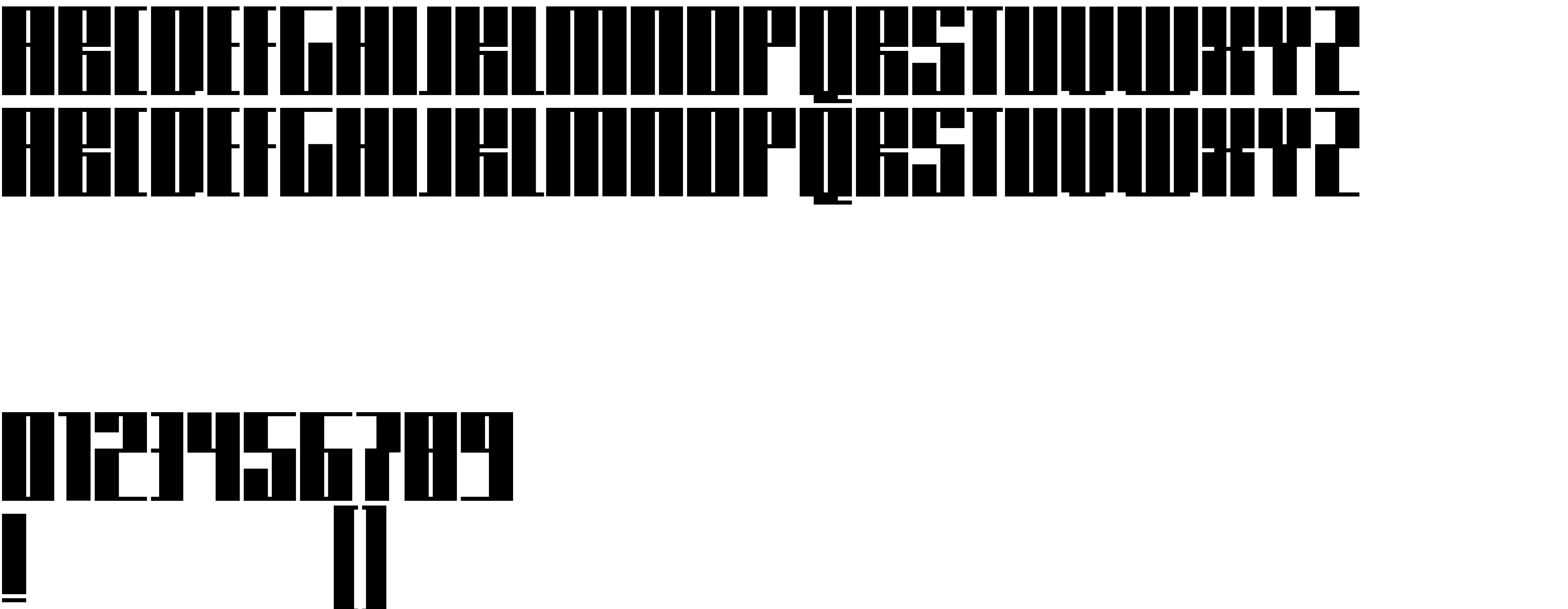
On our website you can download font Knifer version Version 1.000;PS 1.0;hotconv 1.0.72;makeotf.lib2.5.5900, which belongs to the family Knifer 100 (subfamily Regular). Manufacturer by Marivo. Designer - Marko Jovanovac, Maja Leko (You can contact the designer at: www.markojovanovac.com).Download Knifer free on MyFonts.club. It size - only 22.44 KB All right reserved Copyright (c) 2016, Marko Jovanovac (www.markojovanovac.com), with Reserved Font Name KNIFER.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 80 times |
| size | 22.44 KB |
| Family | Knifer 100 |
| Subfamily | Regular |
| Full name | Knifer 100 Regular |
| PostScript name | Knifer-100 |
| Preferred family | Knifer |
| Preferred subfamily | 100 |
| Version | Version 1.000;PS 1.0;hotconv 1.0.72;makeotf.lib2.5.5900 |
| Unique ID | 1.000; ;Knifer-100 |
| Description | Copyright (c) 2014 by Marivo. All rights reserved. |
| Designer | Marko Jovanovac, Maja Leko |
| Designer URL | www.markojovanovac.com |
| Trademark | Knifer Thin is a trademark of Marivo. |
| Manufacturer | Marivo |
| Vendor URL | www.markojovanovac.com |
| Copyright | Copyright (c) 2016, Marko Jovanovac (www.markojovanovac.com), with Reserved Font Name KNIFER. |
| License URL | http://scripts.sil.org/OFL |
| License Description | SIL OPEN FONT LICENSE |

You can connect the font Knifer to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=knifer" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=knifer);
Activate this font for text in your CSS styles file::
font-family: 'Knifer', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=knifer" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Knifer', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Knifer!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.