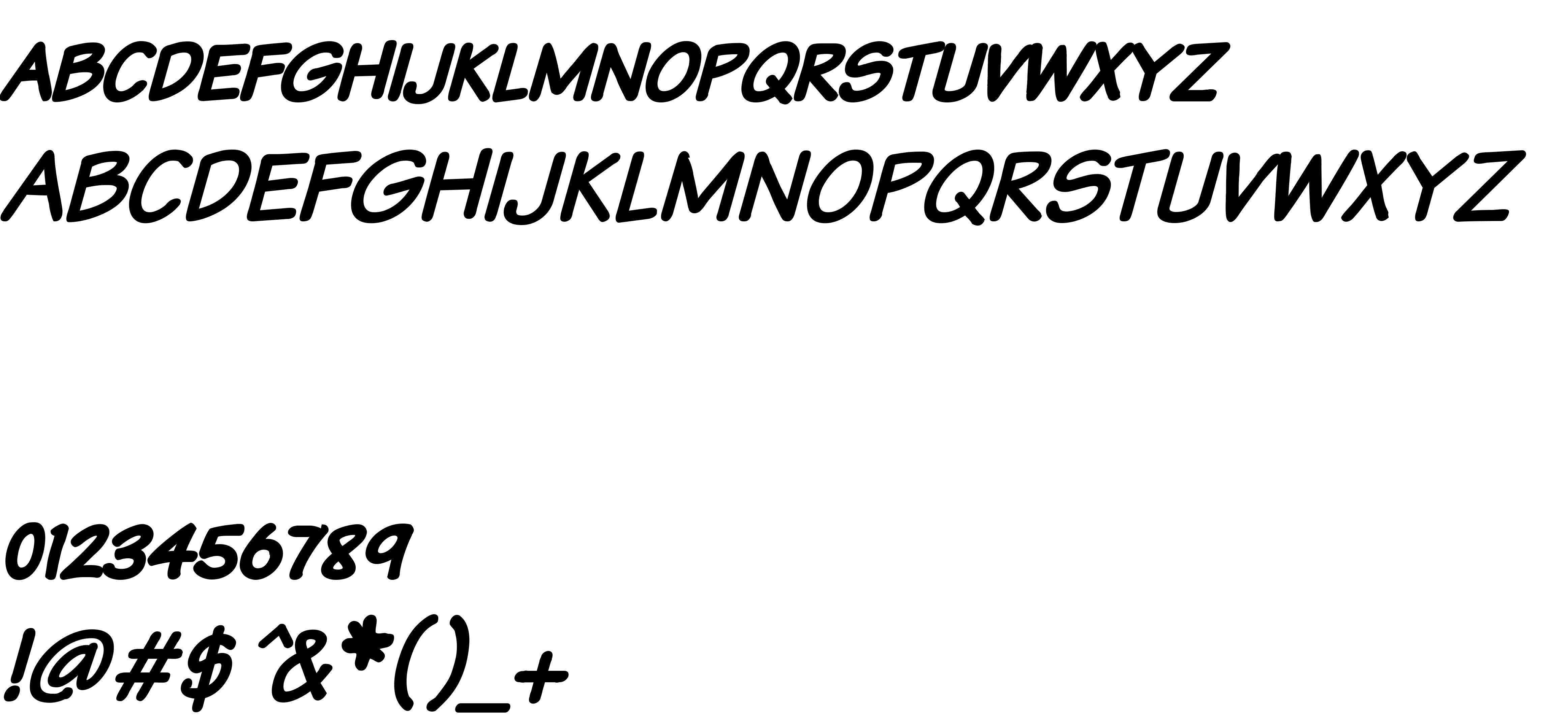
On our website you can download font Komika Text version 2.0, which belongs to the family Komika Text Kaps (subfamily Regular). Designer - WolfBainX & Apostrophe (You can contact the designer at: mailto:[email protected]).Download Komika Text free on MyFonts.club. It size - only 48.98 KB All right reserved © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 79 times |
| size | 48.98 KB |
| Family | Komika Text Kaps |
| Subfamily | Regular |
| Full name | Komika Text Kaps |
| PostScript name | KomikaTextKaps |
| Version | 2.0 |
| Unique ID | Komika Text Kaps: 2001 |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Designer | WolfBainX & Apostrophe |
| Designer URL | mailto:[email protected] |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Vendor ID | APOS |

You can connect the font Komika Text to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=komika-text" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=komika-text);
Activate this font for text in your CSS styles file::
font-family: 'Komika Text', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=komika-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.