On our website you can download font Komika Title - Shadow version 2.0, which belongs to the family Komika Title - Shadow (subfamily Regular). Designer - WolfBainX & Apostrophe (You can contact the designer at: mailto:[email protected]).Download Komika Title - Shadow free on MyFonts.club. It size - only 117.87 KB All right reserved © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 70 times |
| size | 117.87 KB |
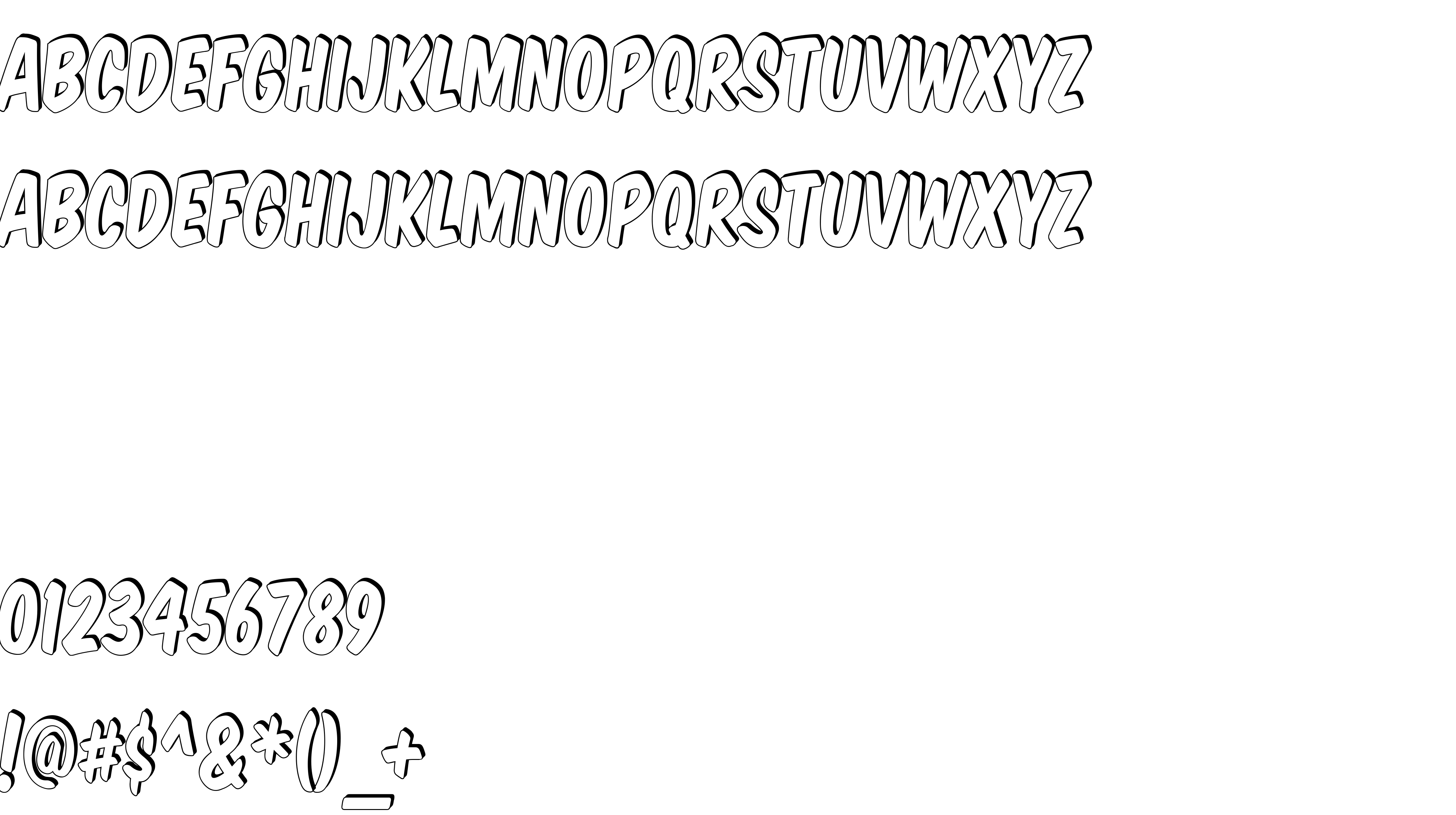
| Family | Komika Title - Shadow |
| Subfamily | Regular |
| Full name | Komika Title - Shadow |
| PostScript name | KomikaTitle-Shadow |
| Version | 2.0 |
| Unique ID | Komika Title Shadow: 2001 |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Designer | WolfBainX & Apostrophe |
| Designer URL | mailto:[email protected] |
| Vendor URL | [email protected] |
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Vendor ID | APOS |

You can connect the font Komika Title - Shadow to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=komika-title-shadow" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=komika-title-shadow);
Activate this font for text in your CSS styles file::
font-family: 'Komika Title - Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=komika-title-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Shadow!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.