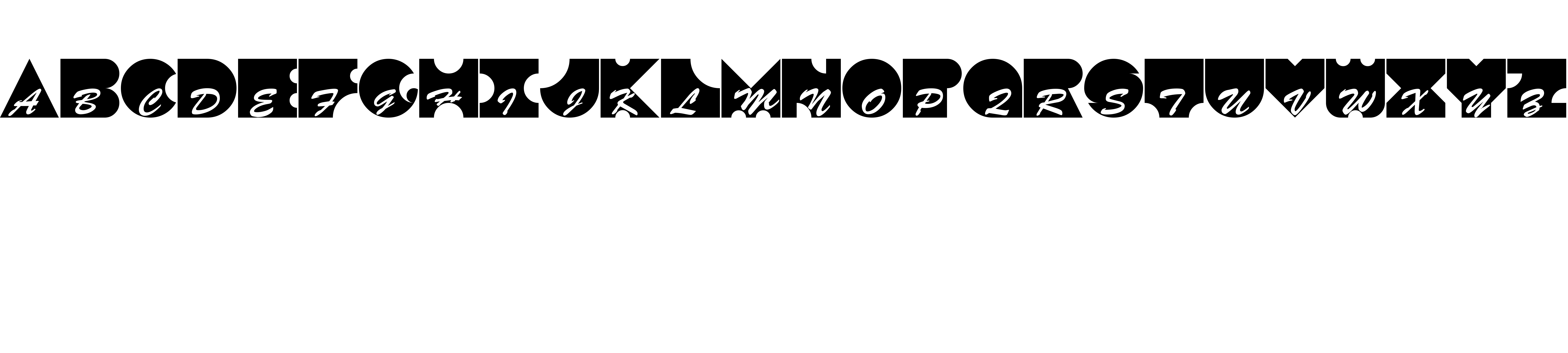
On our website you can download font Kontrast version Macromedia Fontographer 4.1.3 5/14/97, which belongs to the family Kontrast (subfamily Regular).Download Kontrast free on MyFonts.club. It size - only 16.74 KB All right reserved Kontrast v1.0©1994 Rafael Dinner, $5 to: 350 Sheridan Rd., Highland Park, IL 60035. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 65 times |
| size | 16.74 KB |
| Family | Kontrast |
| Subfamily | Regular |
| Full name | Kontrast |
| PostScript name | Kontrast |
| Version | Macromedia Fontographer 4.1.3 5/14/97 |
| Unique ID | Macromedia Fontographer 4.1.3 Kontrast |
| Copyright | Kontrast v1.0©1994 Rafael Dinner, $5 to: 350 Sheridan Rd., Highland Park, IL 60035 |
| Vendor ID | Alts |

You can connect the font Kontrast to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kontrast" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kontrast);
Activate this font for text in your CSS styles file::
font-family: 'Kontrast', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kontrast" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kontrast', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kontrast!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.