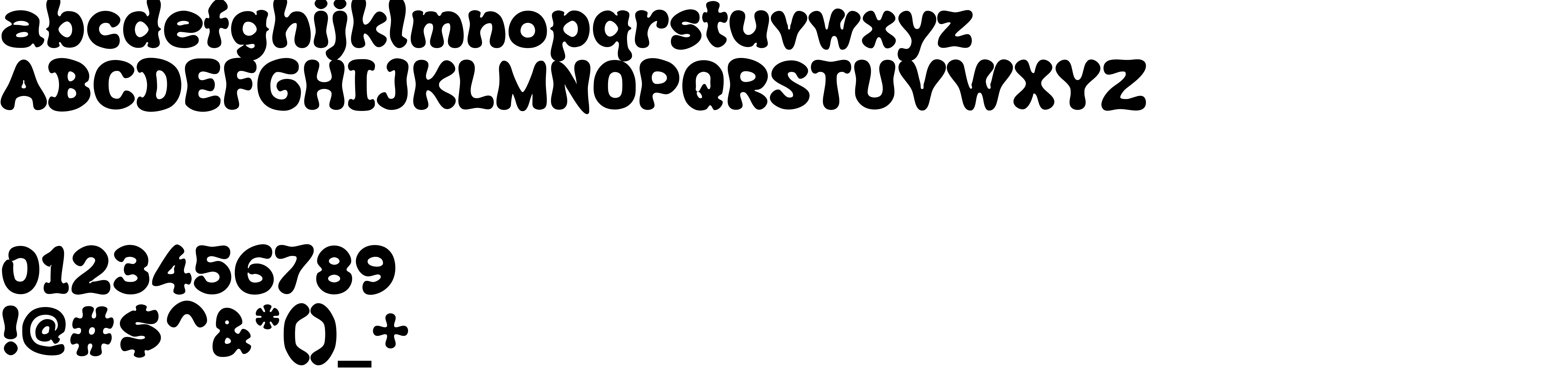
On our website you can download font Kush version Version 2.000, which belongs to the family Kush (subfamily Fat). Manufacturer by Russell McGorman /Our House Graphics. Designer - Russell McGorman / Our House Graphics (OHG) (You can contact the designer at: www.ourhousegraphics.com).Download Kush free on MyFonts.club. It size - only 155.45 KB All right reserved Copyright (c) 2010 by Russell McGorman /Our House Graphics. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 170 times |
| size | 155.45 KB |
| Family | Kush |
| Subfamily | Fat |
| Full name | Kush Fat |
| PostScript name | Kush-Fat |
| Version | Version 2.000 |
| Unique ID | RussellMcGorman/OurHouseGraphics: Kush Fat: 2011 |
| Description | Copyright (c) 2010 by Russell McGorman /Our House Graphics. All rights reserved. |
| Designer | Russell McGorman / Our House Graphics (OHG) |
| Designer URL | www.ourhousegraphics.com |
| Trademark | Kush is a trademark of Russell McGorman /Our House Graphics. |
| Manufacturer | Russell McGorman /Our House Graphics |
| Copyright | Copyright (c) 2010 by Russell McGorman /Our House Graphics. All rights reserved. |
| License Description | You may use this font as permitted by the EULA for this font to display and print content. You may only (i) embed this font in content as permitted by the embedding restrictions included in this font; and (ii) temporarily download this font to a printer or other output device to help print content. |
| Vendor ID | OHG |
| Mac font menu name | Kush Fat |

You can connect the font Kush to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=kush" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=kush);
Activate this font for text in your CSS styles file::
font-family: 'Kush', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=kush" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kush', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kush!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.