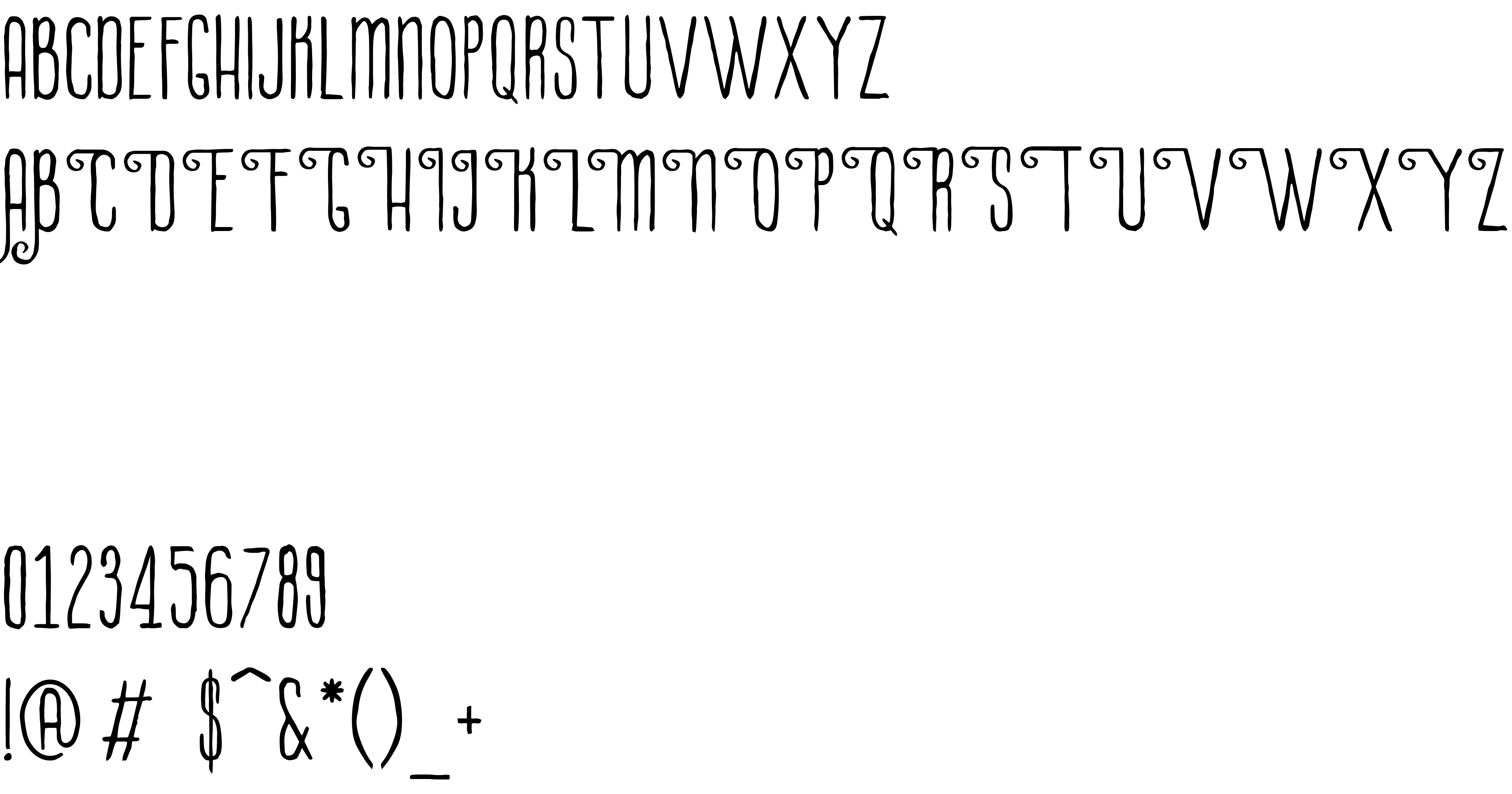
On our website you can download font La Petitenget version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family La Petitenget (subfamily Regular). Manufacturer by Eric Kurniawan. Designer - Burntilldead (You can contact the designer at: http://www.burntilldead.com/).Download La Petitenget free on MyFonts.club. It size - only 31.52 KB All right reserved Copyright (c) 2016 by Eric Kurniawan. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 52 times |
| size | 31.52 KB |
| Family | La Petitenget |
| Subfamily | Regular |
| Full name | LaPetitenget |
| PostScript name | LaPetitenget |
| Preferred subfamily | La Petitenget |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | EricKurniawan: La Petitenget: 2016 |
| Description | Copyright (c) 2016 by Eric Kurniawan. All rights reserved. |
| Designer | Burntilldead |
| Designer URL | http://www.burntilldead.com/ |
| Trademark | La Petitenget is a trademark of Eric Kurniawan. |
| Manufacturer | Eric Kurniawan |
| Vendor URL | http://www.burntilldead.com/ |
| Copyright | Copyright (c) 2016 by Eric Kurniawan. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font La Petitenget to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=la-petitenget" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=la-petitenget);
Activate this font for text in your CSS styles file::
font-family: 'La Petitenget', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=la-petitenget" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'La Petitenget', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with La Petitenget!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.