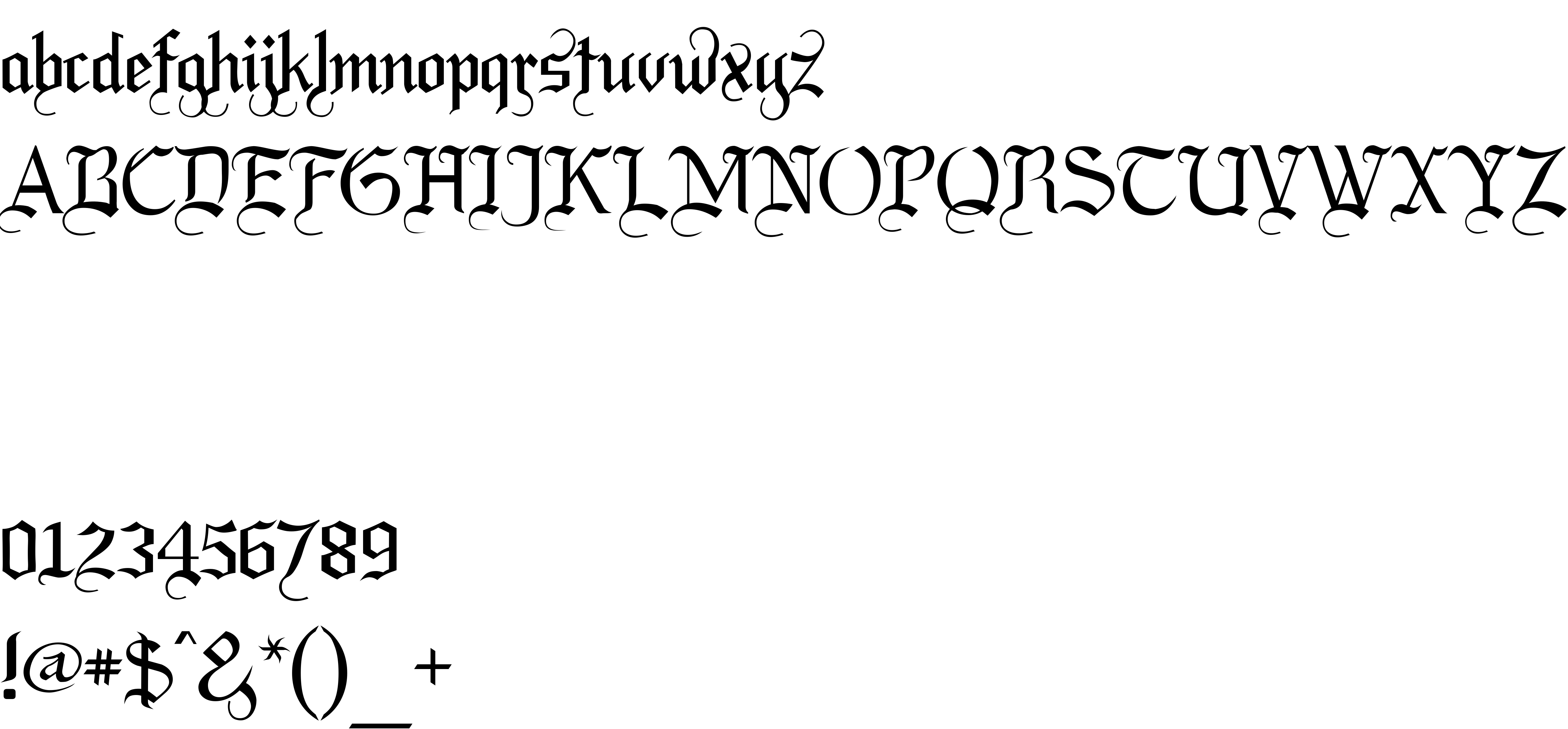
On our website you can download font LaBrit version 1.0, which belongs to the family LaBrit (subfamily Regular). Designer - Graham Meade (You can contact the designer at: mailto:[email protected]).Download LaBrit free on MyFonts.club. It size - only 46.86 KB All right reserved © 2001, Graham Meade & Apostrophic Labs. All rights reserved. Run to the hills or email [email protected] for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 191 times |
| size | 46.86 KB |
| Family | LaBrit |
| Subfamily | Regular |
| Full name | LaBrit |
| PostScript name | LaBrit |
| Version | 1.0 |
| Unique ID | LABRIT |
| Description | © 2001, Graham Meade & Apostrophic Labs. All rights reserved. Run to the hills or email [email protected] for more info. |
| Designer | Graham Meade |
| Designer URL | mailto:[email protected] |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © 2001, Graham Meade & Apostrophic Labs. All rights reserved. Run to the hills or email [email protected] for more info. |
| Vendor ID | GEMA |

You can connect the font LaBrit to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=labrit" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=labrit);
Activate this font for text in your CSS styles file::
font-family: 'LaBrit', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=labrit" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LaBrit', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LaBrit!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.