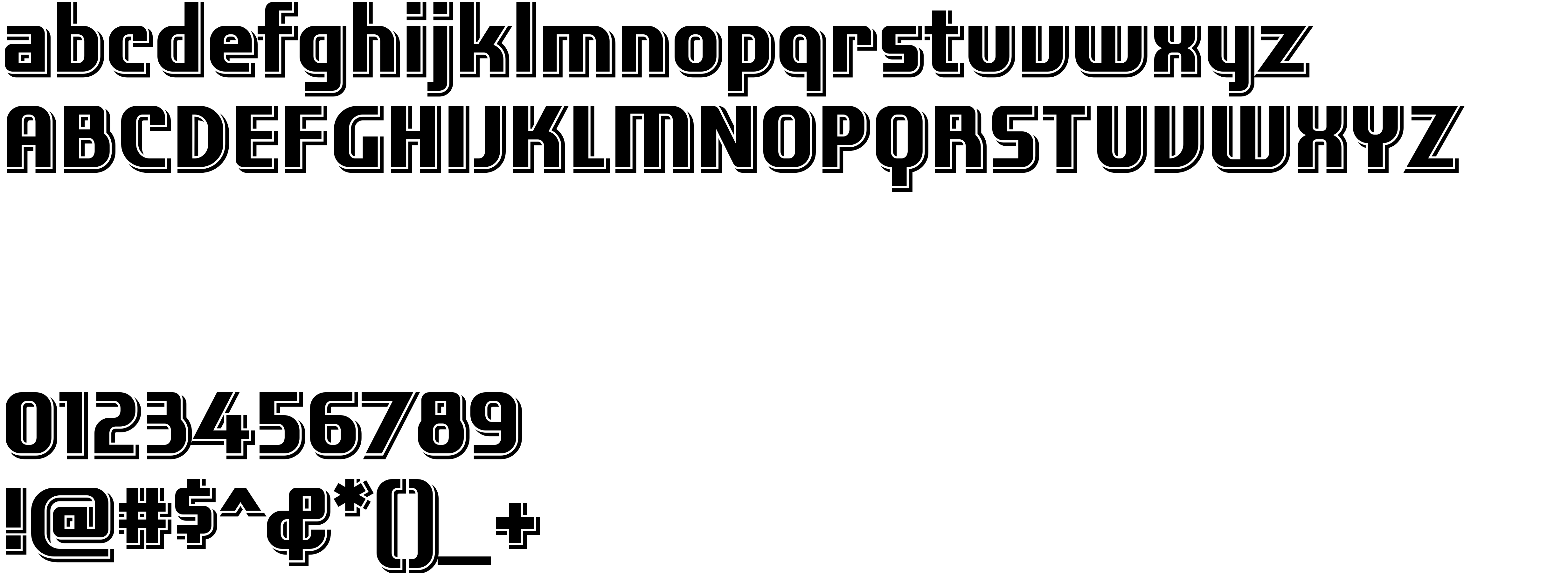
On our website you can download font Laconic version Version 1.000, which belongs to the family Laconic (subfamily Light). Designer - Robby Woodard (You can contact the designer at: http://www.woodardworks.com).Download Laconic free on MyFonts.club. It size - only 31.77 KB All right reserved Copyright (c) 2007 by Robby Woodard. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 491 times |
| size | 31.77 KB |
| Family | Laconic |
| Subfamily | Light |
| Full name | Laconic-Light |
| PostScript name | Laconic-Light |
| Preferred family | Laconic |
| Preferred subfamily | Light |
| Version | Version 1.000 |
| Unique ID | RobbyWoodard: Laconic: 2007 |
| Description | Copyright (c) 2007 by Robby Woodard. All rights reserved. |
| Designer | Robby Woodard |
| Designer URL | http://www.woodardworks.com |
| Trademark | Laconic Sans is a trademark of Robby Woodard. |
| Copyright | Copyright (c) 2007 by Robby Woodard. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Laconic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=laconic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=laconic);
Activate this font for text in your CSS styles file::
font-family: 'Laconic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=laconic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Laconic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Laconic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.