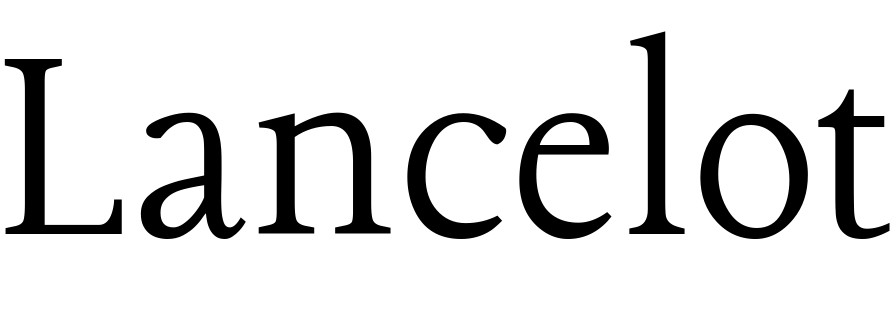
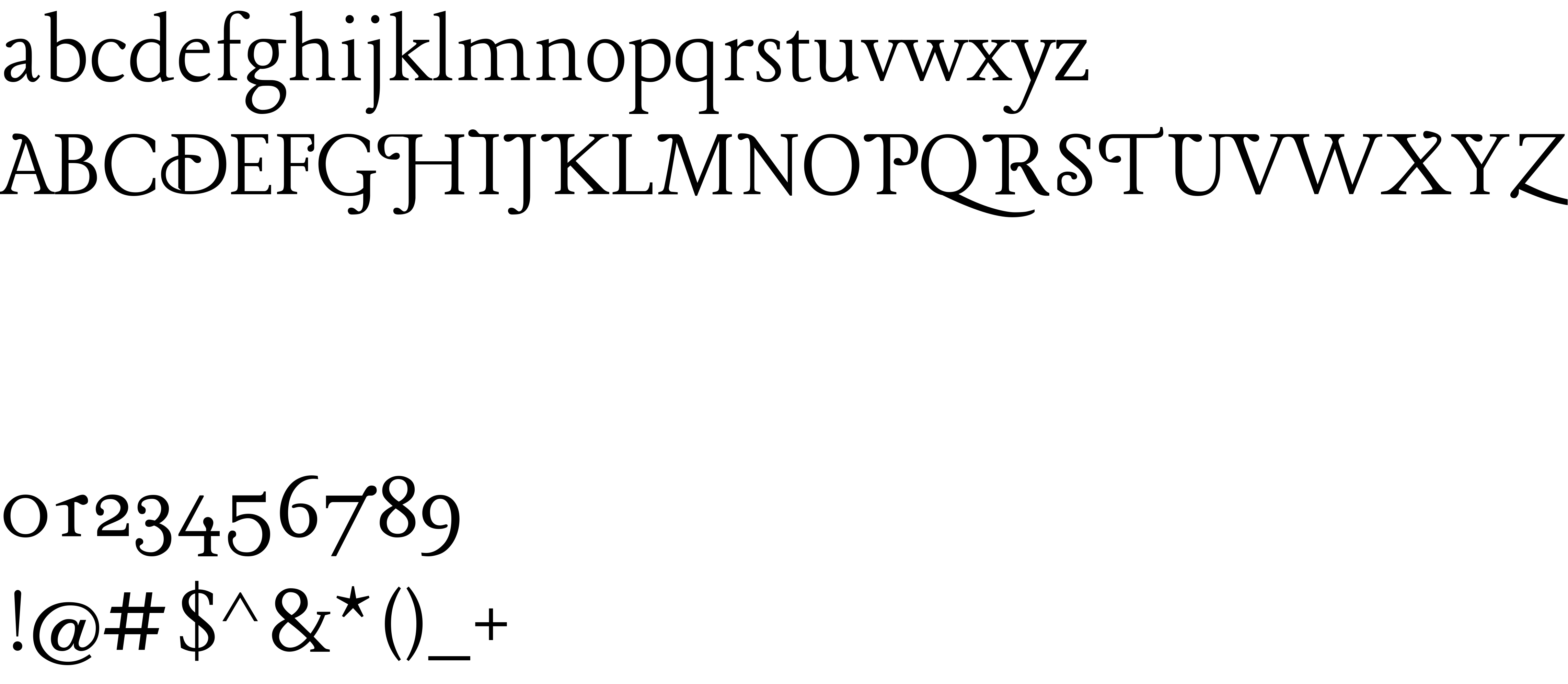
On our website you can download font Lancelot version 1.004, which belongs to the family Lancelot (subfamily Regular). Manufacturer by Marion Kadi, Anton Koovit. Designer - Marion KadiDownload Lancelot free on MyFonts.club. It size - only 47.79 KB All right reserved Copyright (c) 2011 by Marion Kadi. All rights reserved. Licenced under SIL OFL v1.1. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 197 times |
| size | 47.79 KB |
| Family | Lancelot |
| Subfamily | Regular |
| Full name | Lancelot |
| PostScript name | Lancelot |
| Preferred family | Lancelot |
| Preferred subfamily | Regular |
| Version | 1.004 |
| Unique ID | Lancelot beta: 1.004; 2011 |
| Description | Copyright (c) 2011 by Marion Kadi. All rights reserved under SIL openfont License 1.1 |
| Designer | Marion Kadi |
| Trademark | Lancelot is a trademark of Marion Kadi, 2011. |
| Manufacturer | Marion Kadi, Anton Koovit |
| Vendor URL | http://www.marion.korkork.com/ |
| Copyright | Copyright (c) 2011 by Marion Kadi. All rights reserved. Licenced under SIL OFL v1.1 |
| License URL | http://scripts.sil.org/OFL |
| License Description | SIL openfont License 1.1 |
| Vendor ID | KORK |
| Mac font menu name | Lancerlot Regular |

You can connect the font Lancelot to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lancelot" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lancelot);
Activate this font for text in your CSS styles file::
font-family: 'Lancelot', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lancelot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lancelot', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lancelot!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.