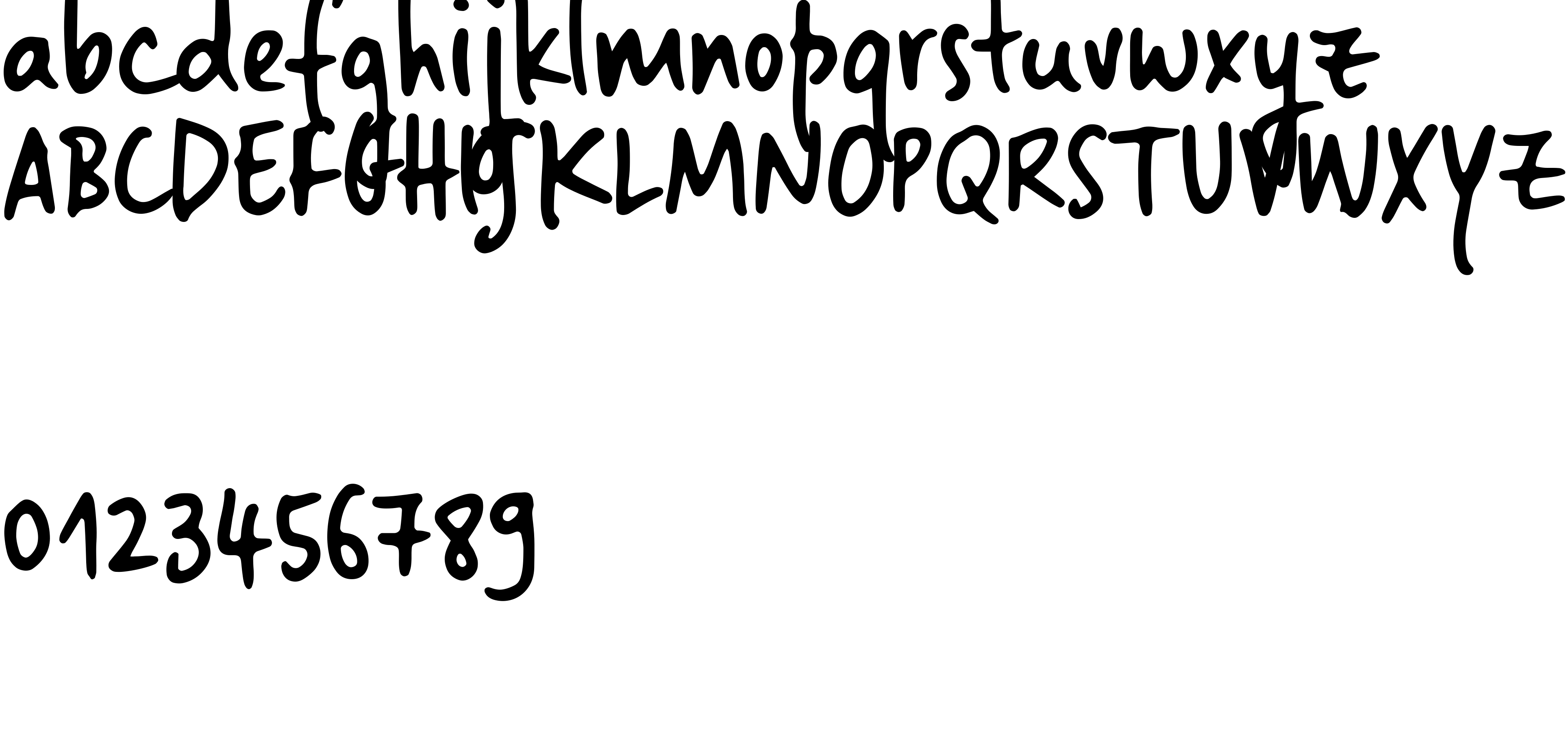
On our website you can download font Landslide Sample version Version 1.000 2017 initial release, which belongs to the family Landslide Sample (subfamily Regular). Manufacturer by Ana Parracho. Designer - Ana Parracho (You can contact the designer at: www.anasfonts.com).Download Landslide Sample free on MyFonts.club. It size - only 14.70 KB All right reserved Copyright (c) 2017 by Ana Parracho. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 73 times |
| size | 14.70 KB |
| Family | Landslide Sample |
| Subfamily | Regular |
| Full name | LandslideSample |
| PostScript name | LandslideSample |
| Version | Version 1.000 2017 initial release |
| Unique ID | AnaParracho: Landslide Sample: 2017 |
| Description | Copyright (c) 2017 by Ana Parracho. All rights reserved. |
| Designer | Ana Parracho |
| Designer URL | www.anasfonts.com |
| Trademark | Landslide Sample is a trademark of Ana Parracho. |
| Manufacturer | Ana Parracho |
| Vendor URL | www.anasfonts.com |
| Copyright | Copyright (c) 2017 by Ana Parracho. All rights reserved. |
| License Description | Sample font for personal use only. |
| Vendor ID | PYRS |

You can connect the font Landslide Sample to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=landslide-sample" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=landslide-sample);
Activate this font for text in your CSS styles file::
font-family: 'Landslide Sample', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=landslide-sample" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Landslide Sample', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Landslide Sample!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.