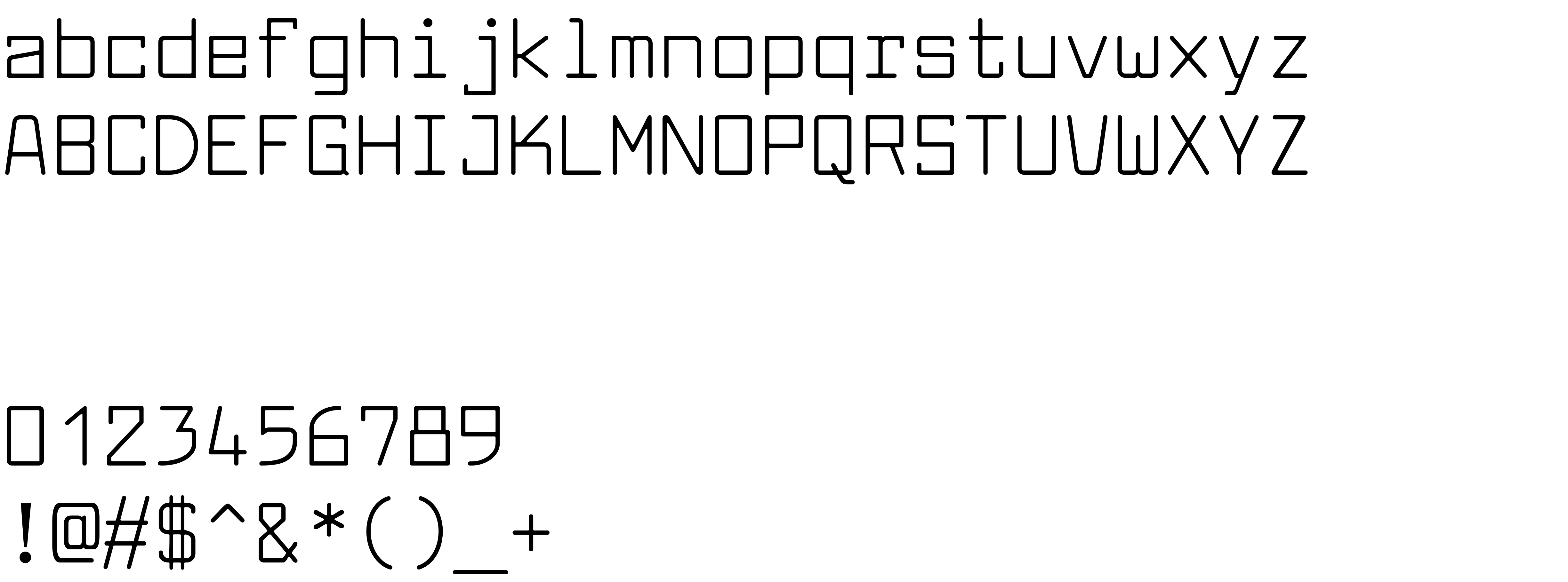
On our website you can download font Larabiefont Free version Version 2.200 2004, which belongs to the family Larabiefont Free (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://www.typodermic.com).Download Larabiefont Free free on MyFonts.club. It size - only 43.56 KB All right reserved © 1999 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Larabiefont family at Typodermic.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 180 times |
| size | 43.56 KB |
| Family | Larabiefont Free |
| Subfamily | Regular |
| Full name | Larabiefont Free |
| PostScript name | LarabiefontFree |
| Preferred family | Larabiefont Free |
| Preferred subfamily | Regular |
| Version | Version 2.200 2004 |
| Unique ID | RayLarabie: Larabiefont Free: 2004 |
| Designer | Ray Larabie |
| Designer URL | http://www.typodermic.com |
| Trademark | Larabiefont is a trademark of Ray Larabie. |
| Manufacturer | Ray Larabie |
| Vendor URL | http://www.typodermic.com |
| Copyright | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Larabiefont family at Typodermic. |
| Vendor ID | TYPO |
| Mac font menu name | Larabiefont Free |

You can connect the font Larabiefont Free to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=larabiefont-free);
Activate this font for text in your CSS styles file::
font-family: 'Larabiefont Free', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Larabiefont Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Larabiefont Free!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.