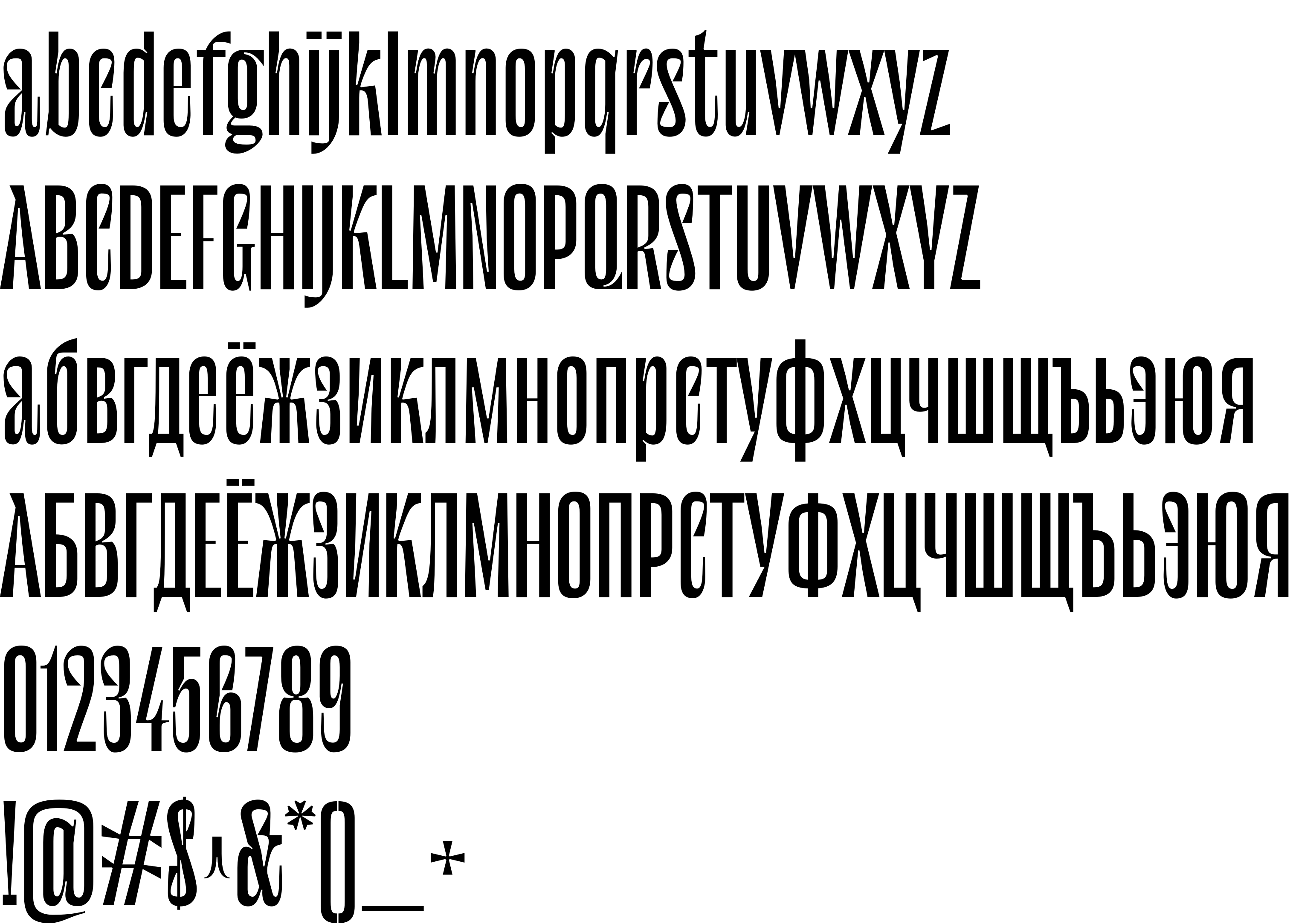
On our website you can download font Le Murmure version Version 1.000, which belongs to the family Le Murmure (subfamily Regular). Manufacturer by Velvetyne Type Foundry. Designer - Jeremy Landes, Alexander Slobzheninov (Cyrillic) (You can contact the designer at: studiotriple.fr).Download Le Murmure free on MyFonts.club. It size - only 102.28 KB All right reserved Jeremy Landes — Studio Triple 2018. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 104 times |
| size | 102.28 KB |
| Family | Le Murmure |
| Subfamily | Regular |
| Full name | Le Murmure Regular |
| PostScript name | LeMurmure-Regular |
| Version | Version 1.000 |
| Unique ID | 1.000;UKWN;LeMurmure-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| Designer | Jeremy Landes, Alexander Slobzheninov (Cyrillic) |
| Designer URL | studiotriple.fr |
| Trademark | Jeremy Landes — Studio Triple 2018 |
| Manufacturer | Velvetyne Type Foundry |
| Vendor URL | velvetyne.fr |
| Copyright | Jeremy Landes — Studio Triple 2018 |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| Vendor ID | UKWN |

You can connect the font Le Murmure to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=le-murmure" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=le-murmure);
Activate this font for text in your CSS styles file::
font-family: 'Le Murmure', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=le-murmure" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Le Murmure', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Le Murmure!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.