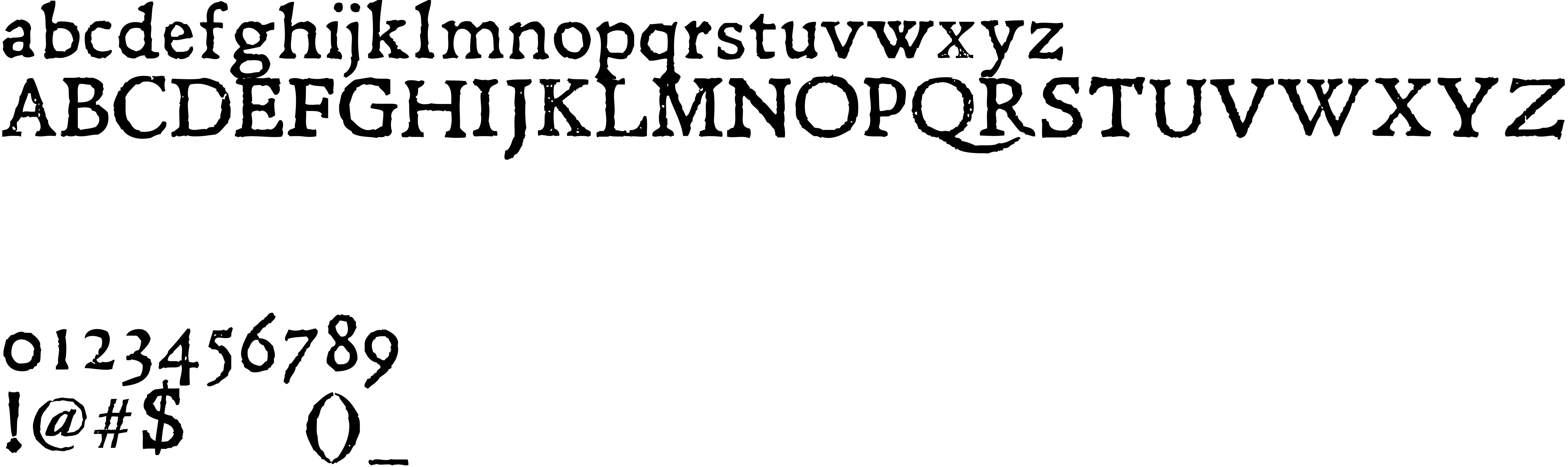
On our website you can download font Leander which belongs to the family Leander (subfamily Regular). Manufacturer by Tension Type. Designer - Michael TensionDownload Leander free on MyFonts.club. It size - only 54.63 KB All right reserved Copyright (c) 2010 by Tension Type. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 164 times |
| size | 54.63 KB |
| Family | Leander |
| Subfamily | Regular |
| Full name | Leander |
| PostScript name | Leander |
| Unique ID | 1.000;pyrs;Leander |
| Description | Copyright (c) 2010 by Tension Type. All rights reserved. |
| Designer | Michael Tension |
| Trademark | Leander is a trademark of Tension Type. |
| Manufacturer | Tension Type |
| Copyright | Copyright (c) 2010 by Tension Type. All rights reserved. |
| License Description | Leander is (c) 2010 Tension Type By downloading and/or installing a Tension Type Free Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use an unlimited number of copies of a Tension Type Free Font. Reproduction and Distribution. You may reproduce and distribute an unlimited number of copies of a Tension Type Free Font; provided that each copy shall be a true and complete copy, including all copyright and trademark notices (if applicable), and shall be accompanied by a copy of this text file. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |
| Vendor ID | pyrs |
| Mac font menu name | Leander |

You can connect the font Leander to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=leander" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=leander);
Activate this font for text in your CSS styles file::
font-family: 'Leander', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=leander" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Leander', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Leander!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.