On our website you can download font LED Simulator version Version 5.01 May 3, 2015, which belongs to the family LED Simulator (subfamily Regular). Manufacturer by The Monotype Corporation. Designer - Monotype Type Drawing Office - Stanley Morison, Victor Lardent 1932Download LED Simulator free on MyFonts.club. It size - only 795.58 KB All right reserved © 2006 The Monotype Corporation. All Rights Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 239 times |
| size | 795.58 KB |
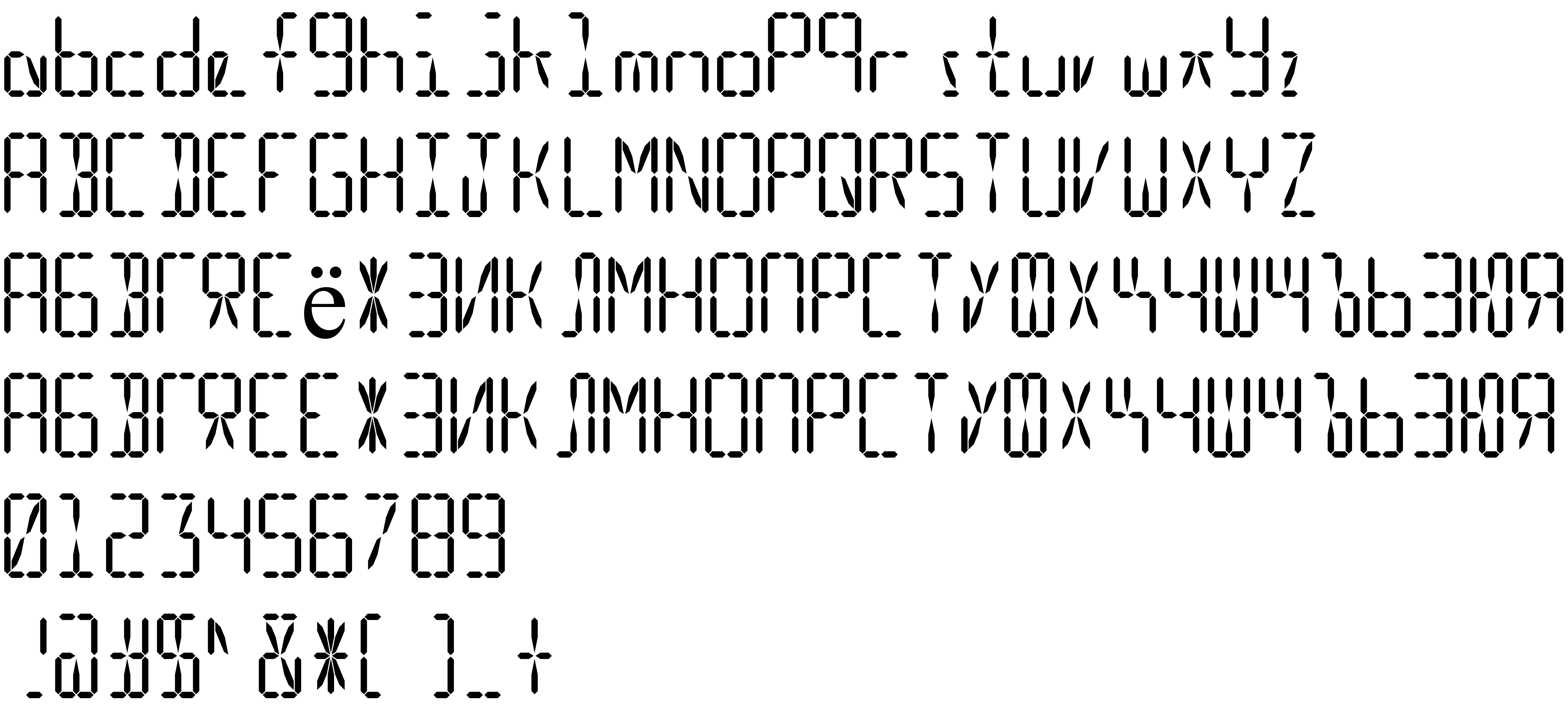
| Family | LED Simulator |
| Subfamily | Regular |
| Full name | LED Simulator |
| PostScript name | LEDSimulator |
| Version | Version 5.01 May 3, 2015 |
| Unique ID | LED Simulator:Version 5.01 |
| Description | You may not use this font for commercial purposes. |
| Designer | Monotype Type Drawing Office - Stanley Morison, Victor Lardent 1932 |
| Trademark | Times New Roman is a trademark of The Monotype Corporation in the United States and/or other countries. |
| Manufacturer | The Monotype Corporation |
| Copyright | © 2006 The Monotype Corporation. All Rights Reserved. |
| License URL | http://www.high-logic.com/fontcreator/fontlicense.html |
| License Description | You may not use this font for commercial purposes. |
| Vendor ID | TMC |

You can connect the font LED Simulator to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=led-simulator" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=led-simulator);
Activate this font for text in your CSS styles file::
font-family: 'LED Simulator', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=led-simulator" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LED Simulator', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LED Simulator!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.