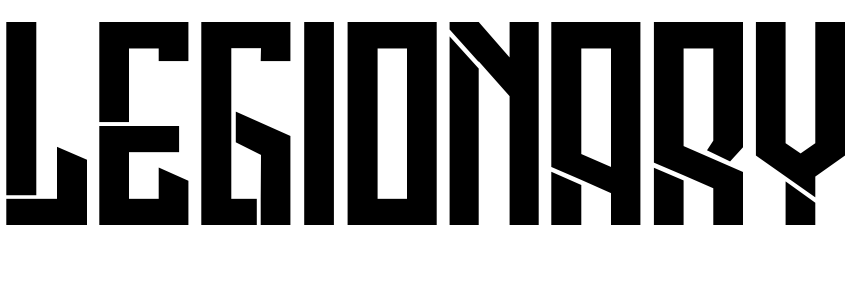
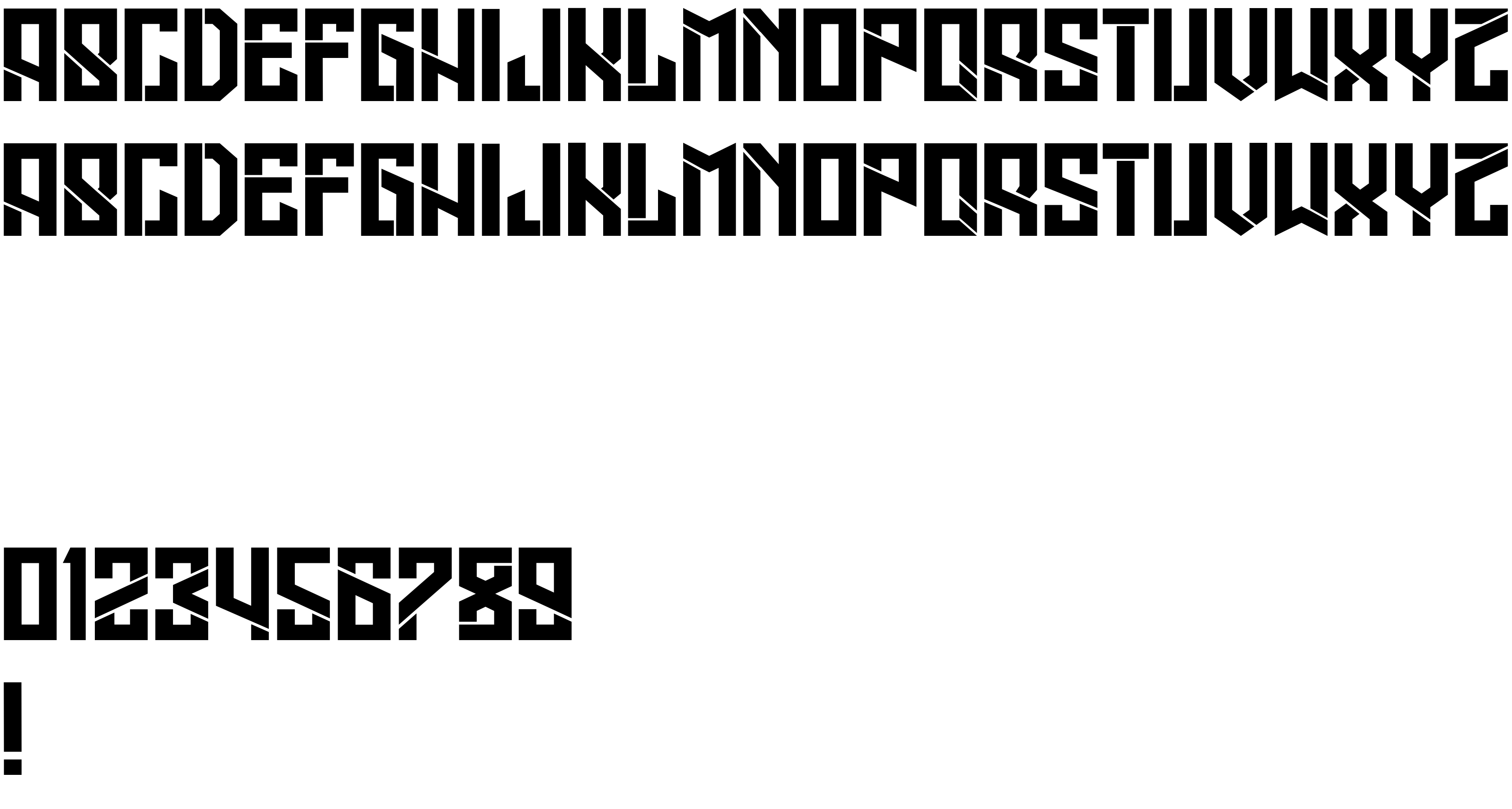
On our website you can download font Legionary version Version 1.000, which belongs to the family Legionary Condensed (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic).Download Legionary free on MyFonts.club. It size - only 19.80 KB All right reserved Copyright (c) 2020 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 80 times |
| size | 19.80 KB |
| Family | Legionary Condensed |
| Subfamily | Regular |
| Full name | Legionary Condensed Regular |
| PostScript name | LegionaryCondensed-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Legionary Condensed Regular: 2020 |
| Description | Copyright (c) 2020 by . All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic |
| Trademark | Legionary Condensed Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Legionary Condensed Regular |

You can connect the font Legionary to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=legionary" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=legionary);
Activate this font for text in your CSS styles file::
font-family: 'Legionary', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=legionary" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Legionary', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Legionary!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.