On our website you can download font Lets get crazy version Version 1.000 2019 initial release, which belongs to the family Lets get crazy (subfamily Regular). Manufacturer by Pedro Alexandre Vilas Boas Teixeira. Designer - Pedro Alexandre Teixeira (You can contact the designer at: http://www.pedroteixeirafoundry.com/).Download Lets get crazy free on MyFonts.club. It size - only 39.53 KB All right reserved Copyright (c) 2019 by Pedro Alexandre Vilas Boas Teixeira. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 68 times |
| size | 39.53 KB |
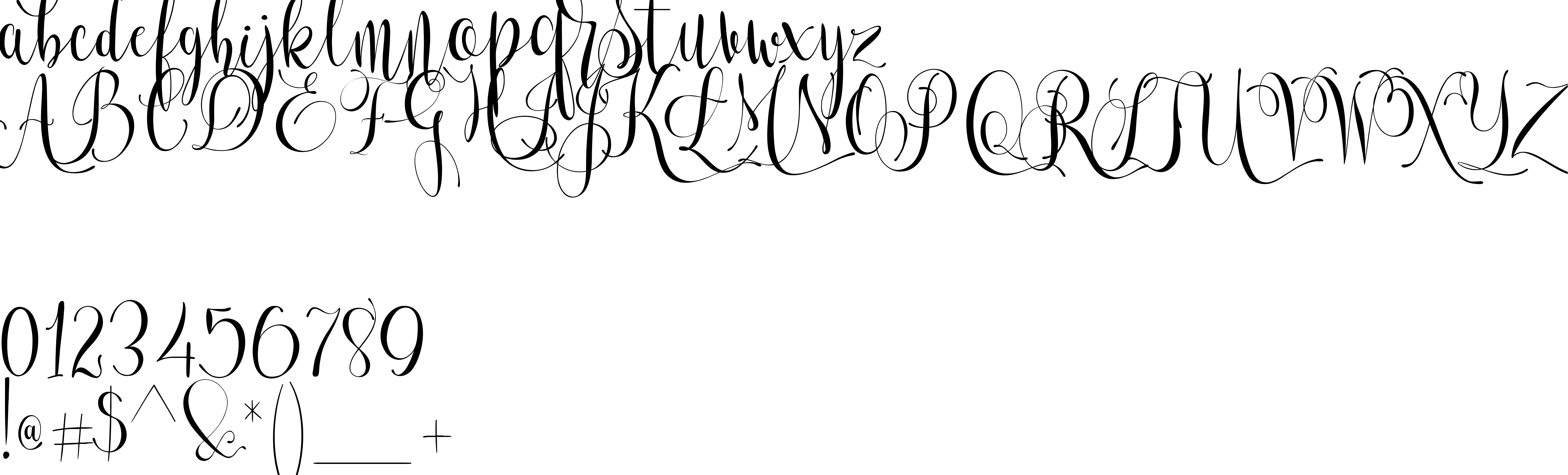
| Family | Lets get crazy |
| Subfamily | Regular |
| Full name | Letsgetcrazy |
| PostScript name | Letsgetcrazy |
| Version | Version 1.000 2019 initial release |
| Unique ID | PedroAlexandreVilasBoasTeixeira: Lets get crazy: 2019 |
| Description | Copyright (c) 2019 by Pedro Alexandre Vilas Boas Teixeira. All rights reserved. |
| Designer | Pedro Alexandre Teixeira |
| Designer URL | http://www.pedroteixeirafoundry.com/ |
| Trademark | Lets get crazy is a trademark of Pedro Alexandre Vilas Boas Teixeira. |
| Manufacturer | Pedro Alexandre Vilas Boas Teixeira |
| Vendor URL | https://www.myfonts.com/foundry/Pedro_Teixeira/?refby=ptx |
| Copyright | Copyright (c) 2019 by Pedro Alexandre Vilas Boas Teixeira. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font Lets get crazy to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lets-get-crazy" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lets-get-crazy);
Activate this font for text in your CSS styles file::
font-family: 'Lets get crazy', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lets-get-crazy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lets get crazy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lets get crazy!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.