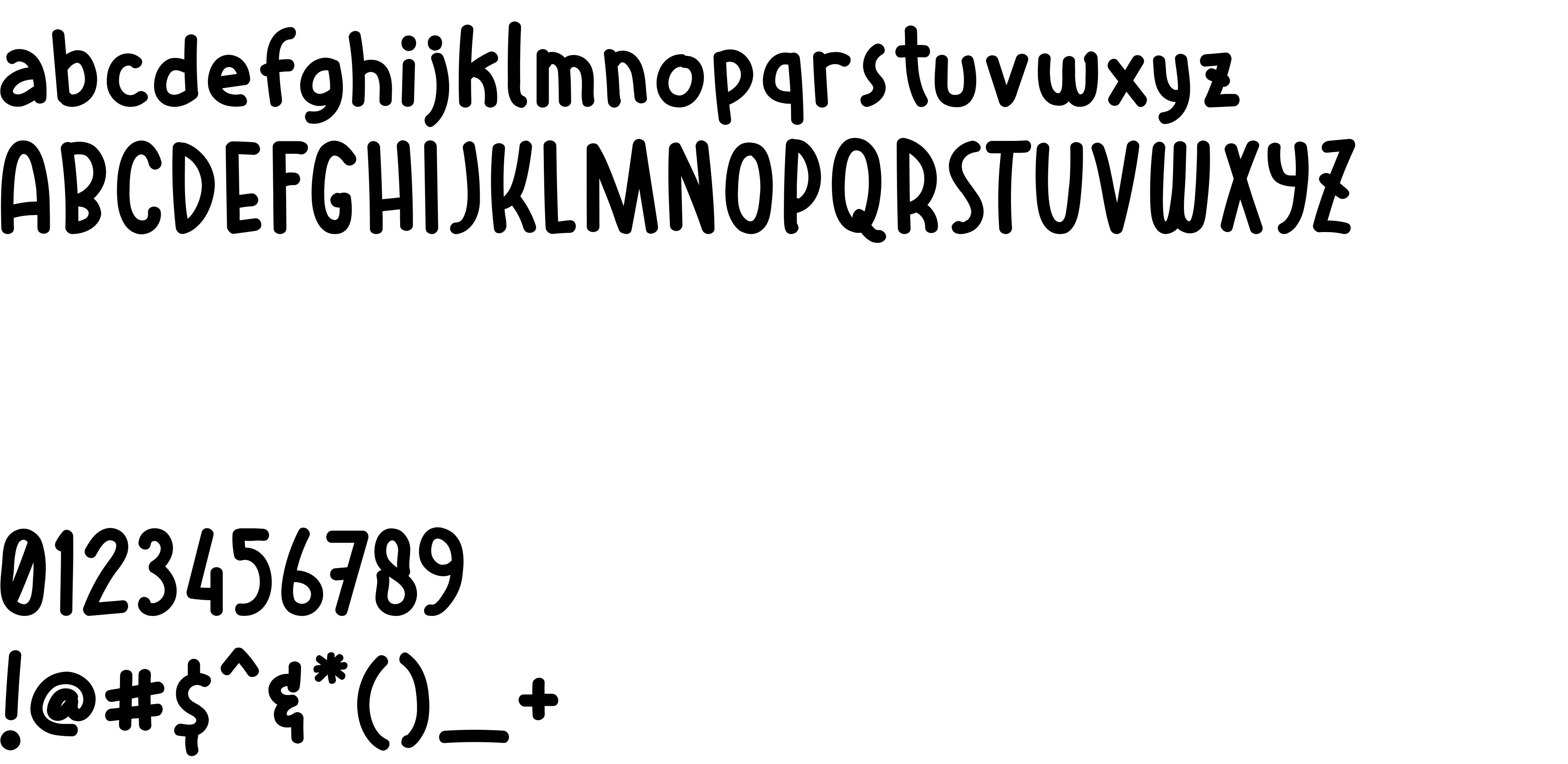
On our website you can download font Lets Play which belongs to the family Lets Play (subfamily Regular). Manufacturer by alexatype. Designer - alexatypeDownload Lets Play free on MyFonts.club. It size - only 62.62 KB All right reserved Copyright (c) 2019 by alexatype. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 147 times |
| size | 62.62 KB |
| Family | Lets Play |
| Subfamily | Regular |
| Full name | LetsPlay |
| PostScript name | LetsPlay |
| Preferred family | Lets Play |
| Unique ID | alexatype: Lets Play: 2019 |
| Description | Copyright (c) 2019 by alexatype. All rights reserved. |
| Designer | alexatype |
| Trademark | Lets Play is a trademark of alexatype. |
| Manufacturer | alexatype |
| Copyright | Copyright (c) 2019 by alexatype. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Lets Play |

You can connect the font Lets Play to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lets-play" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lets-play);
Activate this font for text in your CSS styles file::
font-family: 'Lets Play', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lets-play" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lets Play', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lets Play!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.