On our website you can download font Letterblocks version Version 1.000, which belongs to the family Letterblocks (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: http://www.coroflot.com/vladimirnikolic).Download Letterblocks free on MyFonts.club. It size - only 57.00 KB All right reserved Copyright (c) 2017 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 132 times |
| size | 57.00 KB |
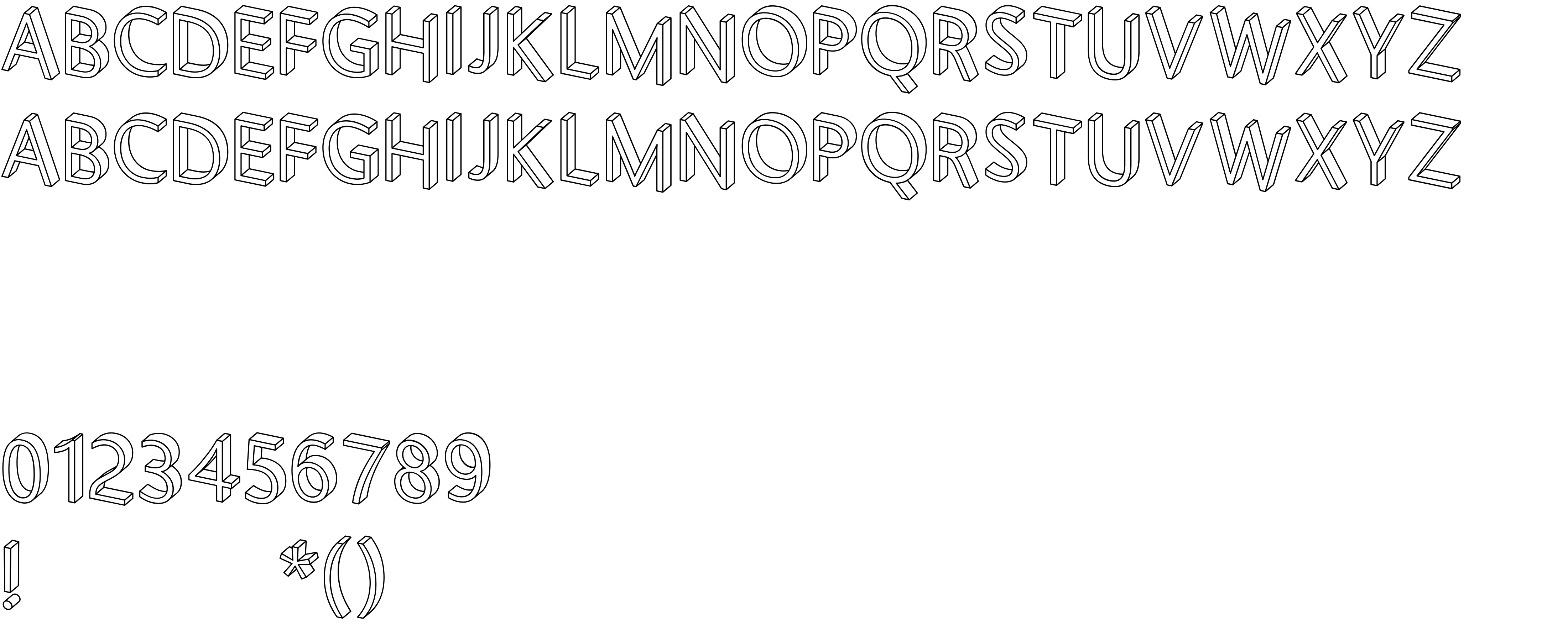
| Family | Letterblocks |
| Subfamily | Regular |
| Full name | Letterblocks |
| PostScript name | Letterblocks |
| Preferred family | Letterblocks |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Letterblocks: 2017 |
| Description | Copyright (c) 2017 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | http://www.coroflot.com/vladimirnikolic |
| Trademark | Letterblocks is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Copyright | Copyright (c) 2017 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Letterblocks |

You can connect the font Letterblocks to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=letterblocks" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=letterblocks);
Activate this font for text in your CSS styles file::
font-family: 'Letterblocks', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=letterblocks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Letterblocks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Letterblocks!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.