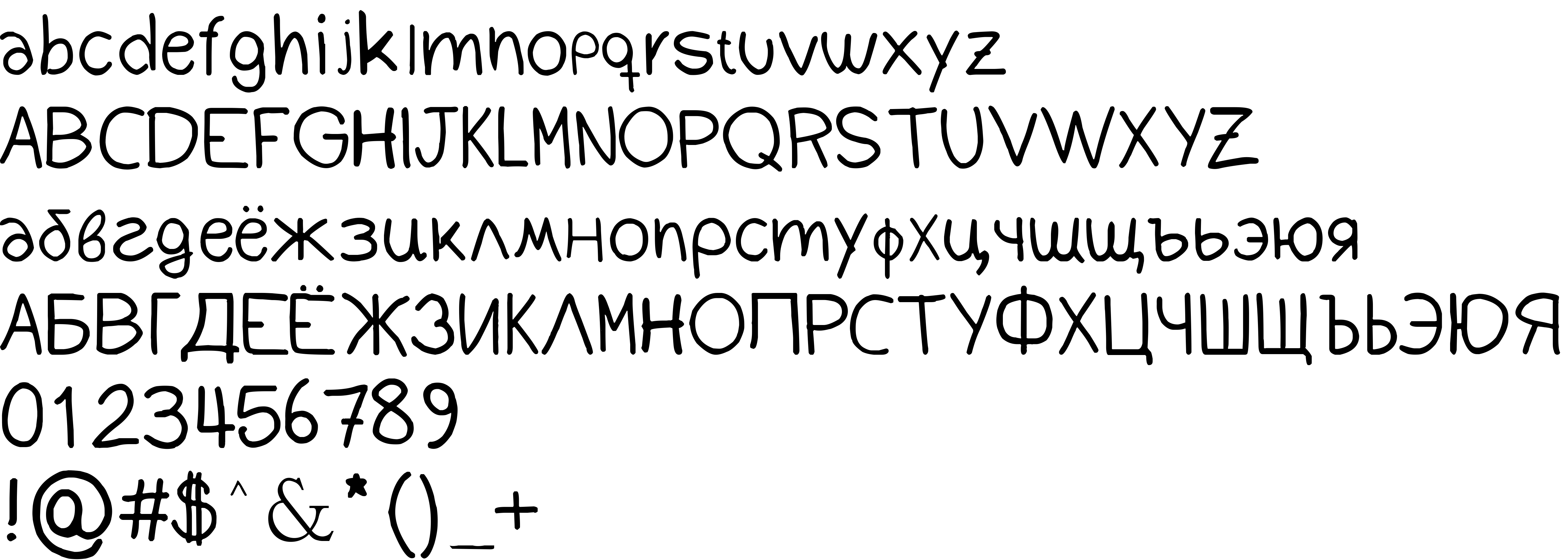
On our website you can download font LifeIsStrangeRU version Version 1.00;February 1, 2018;FontCreator 11.0.0.2412 64-bit, which belongs to the family LifeIsStrangeRU (subfamily Regular). Designer - BloodyShy (You can contact the designer at: https://www.facebook.com/Bloody1337Shy).Download LifeIsStrangeRU free on MyFonts.club. It size - only 61.55 KB All right reserved BloodyShy © (TheShy). 2018. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 79 times |
| size | 61.55 KB |
| Family | LifeIsStrangeRU |
| Subfamily | Regular |
| Full name | LifeIsStrangeRU |
| PostScript name | LifeIsStrangeRU |
| Version | Version 1.00;February 1, 2018;FontCreator 11.0.0.2412 64-bit |
| Unique ID | LifeIsStrangeRU:Version 1.00 |
| Description | The fonr from LiS BtS subtitles multilang. |
| Designer | BloodyShy |
| Designer URL | https://www.facebook.com/Bloody1337Shy |
| Trademark | BloodyShy |
| Copyright | BloodyShy © (TheShy). 2018. All Rights Reserved |
| License Description | Contact to buy the font for personal use: https://www.facebook.com/Bloody1337Shy, https://vk.com/id139130058, https://discord.gg/7GcyG4C |
| Vendor ID | HL |

You can connect the font LifeIsStrangeRU to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lifeisstrangeru" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lifeisstrangeru);
Activate this font for text in your CSS styles file::
font-family: 'LifeIsStrangeRU', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lifeisstrangeru" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LifeIsStrangeRU', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LifeIsStrangeRU!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.