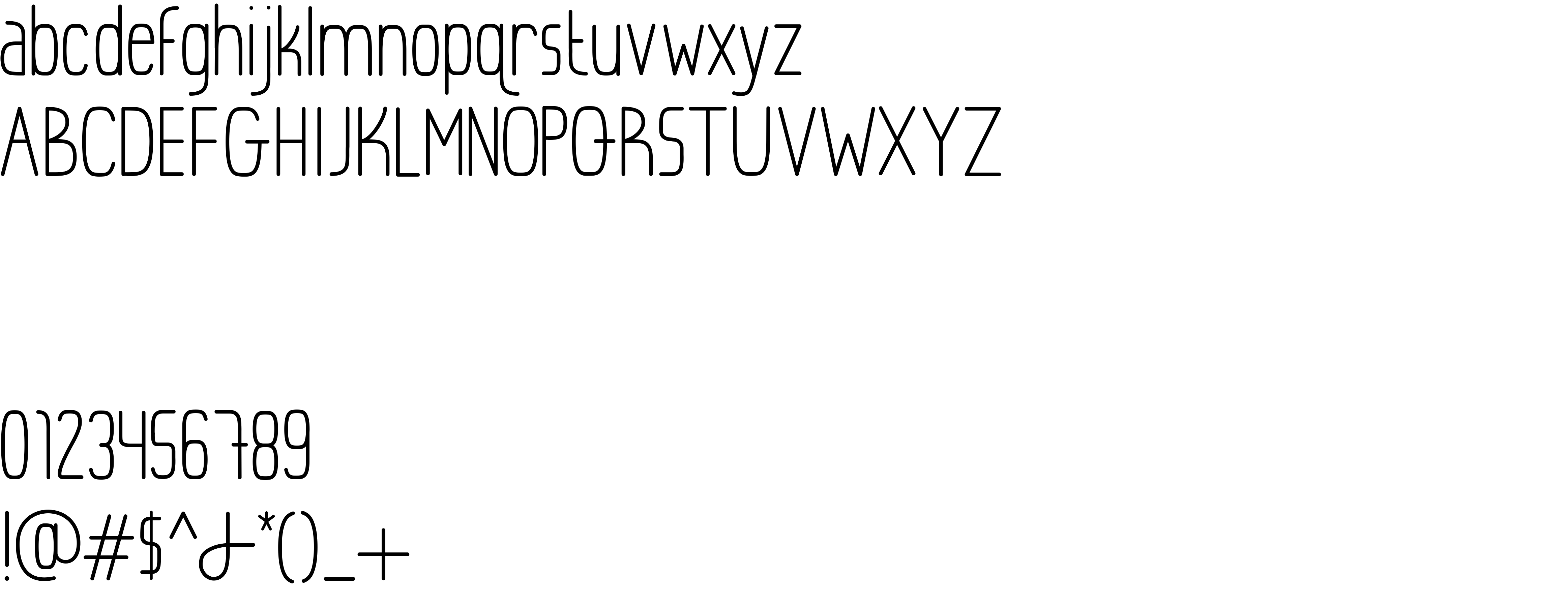
On our website you can download font Lightly Awkward which belongs to the family Lightly Awkward (subfamily Regular). Manufacturer by Loren Miqual Holloway.Download Lightly Awkward free on MyFonts.club. It size - only 74.35 KB All right reserved Copyright (c) 2013 by Loren Miqual Holloway. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 72 times |
| size | 74.35 KB |
| Family | Lightly Awkward |
| Subfamily | Regular |
| Full name | Lightly Awkward |
| PostScript name | LightlyAwkward |
| Unique ID | 1.000;pyrs;LightlyAwkward |
| Description | Copyright (c) 2013 by Loren Miqual Holloway. All rights reserved. |
| Trademark | Lightly Awkward is a trademark of Loren Miqual Holloway. |
| Manufacturer | Loren Miqual Holloway |
| Copyright | Copyright (c) 2013 by Loren Miqual Holloway. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Lightly Awkward to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lightly-awkward" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lightly-awkward);
Activate this font for text in your CSS styles file::
font-family: 'Lightly Awkward', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lightly-awkward" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lightly Awkward', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lightly Awkward!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.