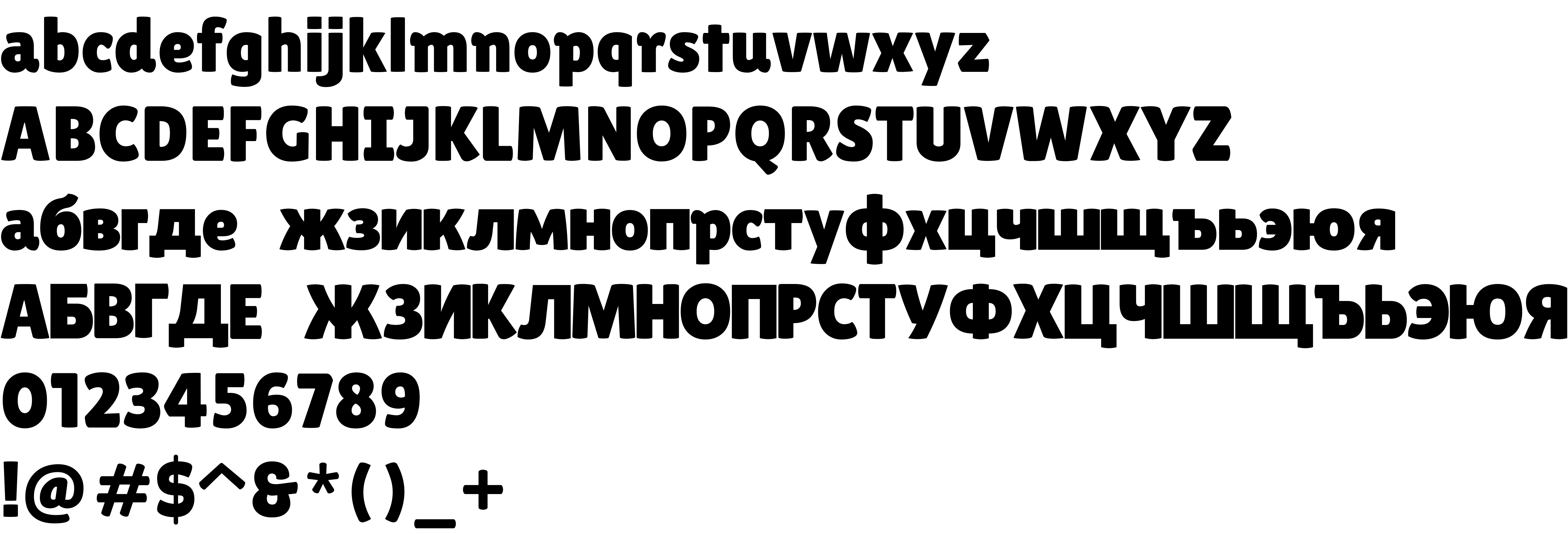
On our website you can download font Lilita One version Version 1.002, which belongs to the family Lilita One (subfamily Regular). Manufacturer by Juan Montoreano. Designer - Juan Montoreano (You can contact the designer at: www.remolacha.biz).Download Lilita One free on MyFonts.club. It size - only 27.43 KB All right reserved Copyright (c) 2011 Juan Montoreano ([email protected]), with Reserved Font Names "Lilita One". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 154 times |
| size | 27.43 KB |
| Family | Lilita One |
| Subfamily | Regular |
| Full name | Lilita One |
| PostScript name | LilitaOne |
| Version | Version 1.002 |
| Unique ID | JuanMontoreano: Lilita One: 2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Juan Montoreano |
| Designer URL | www.remolacha.biz |
| Trademark | Lilita is a trademark of Juan Montoreano. |
| Manufacturer | Juan Montoreano |
| Copyright | Copyright (c) 2011 Juan Montoreano ([email protected]), with Reserved Font Names "Lilita One" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |

You can connect the font Lilita One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lilita-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lilita-one);
Activate this font for text in your CSS styles file::
font-family: 'Lilita One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lilita-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lilita One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lilita One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.