On our website you can download font Lilliput Steps version Version 3.100, which belongs to the family Lilliput Steps (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://typodermicfonts.com).Download Lilliput Steps free on MyFonts.club. It size - only 18.13 KB All right reserved (c) 1999-2012 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 52 times |
| size | 18.13 KB |
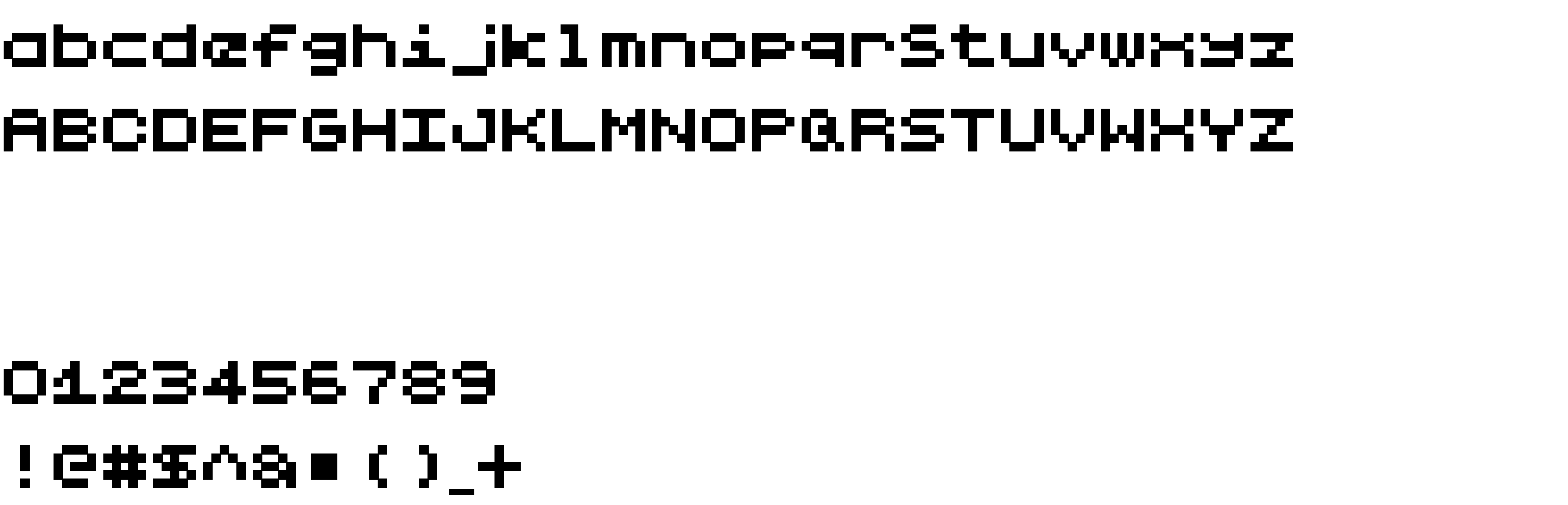
| Family | Lilliput Steps |
| Subfamily | Regular |
| Full name | LilliputSteps-Regular |
| PostScript name | LilliputSteps-Regular |
| Preferred family | Lilliput Steps |
| Preferred subfamily | Regular |
| Version | Version 3.100 |
| Unique ID | 3.100;TYPO;LilliputSteps-Regular |
| Description | http://typodermicfonts.com/pages/license |
| Designer | Ray Larabie |
| Designer URL | http://typodermicfonts.com |
| Trademark | Lilliput Steps is a trademark of Typodermic Fonts Inc. |
| Manufacturer | Ray Larabie |
| Copyright | (c) 1999-2012 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info. |
| License URL | http://typodermicfonts.com/pages/license |
| License Description | http://typodermicfonts.com/pages/license |
| Vendor ID | TYPO |

You can connect the font Lilliput Steps to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lilliput-steps" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lilliput-steps);
Activate this font for text in your CSS styles file::
font-family: 'Lilliput Steps', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lilliput-steps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lilliput Steps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lilliput Steps!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.