On our website you can download font Limelight version Version 1.002, which belongs to the family Limelight (subfamily Regular). Manufacturer by Nicole Fally. Designer - Nicole FallyDownload Limelight free on MyFonts.club. It size - only 129.19 KB All right reserved Copyright (c) 2010 by Sorkin Type Co with Reserved Font Name Limelight. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 456 times |
| size | 129.19 KB |
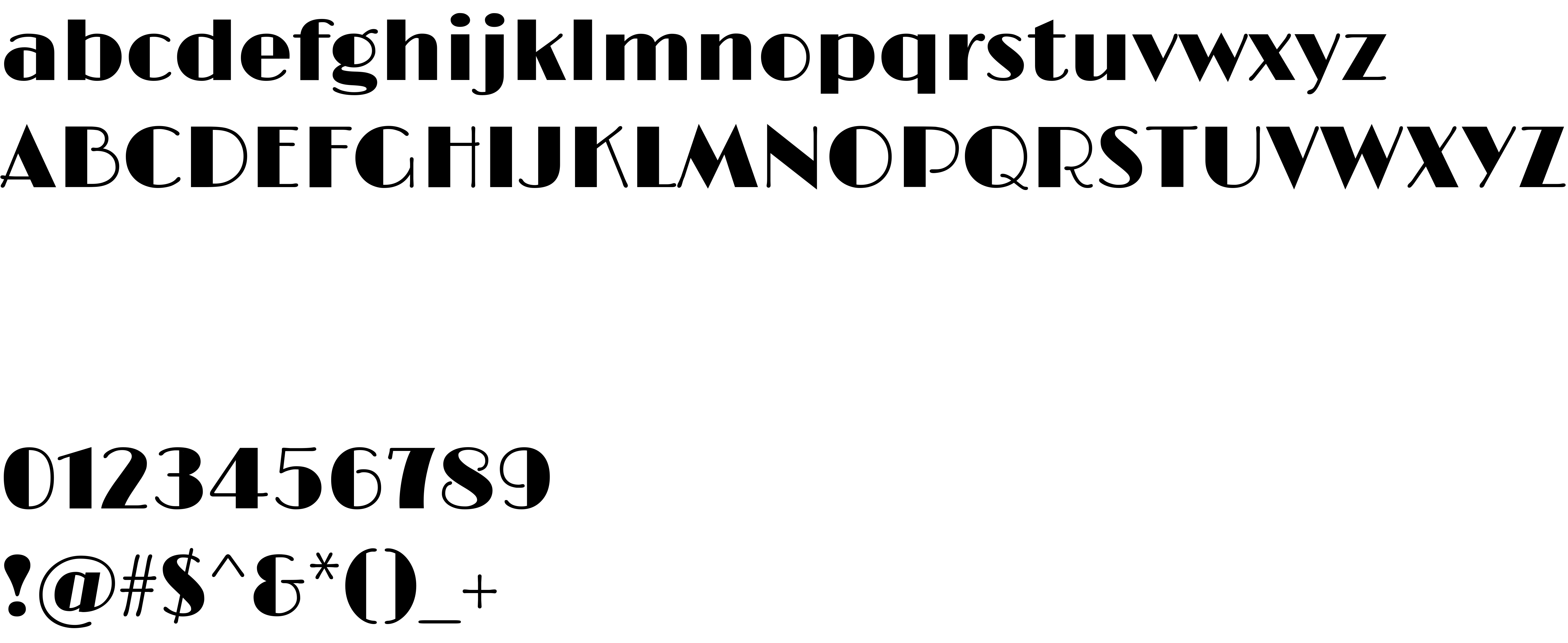
| Family | Limelight |
| Subfamily | Regular |
| Full name | Limelight Regular |
| PostScript name | Limelight-Regular |
| Version | Version 1.002 |
| Unique ID | NicoleFally: Limelight Regular: 2011 |
| Description | Limelight is a hight contrast semi geometric typeface with a 20's art deco feeling. It has adapted for use as a web type. |
| Designer | Nicole Fally |
| Trademark | Limelight is a trademark of Sorkin Type Co. |
| Manufacturer | Nicole Fally |
| Copyright | Copyright (c) 2010 by Sorkin Type Co with Reserved Font Name Limelight. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| Vendor ID | STC |
| Mac font menu name | Limelight Regular |

You can connect the font Limelight to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=limelight" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=limelight);
Activate this font for text in your CSS styles file::
font-family: 'Limelight', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=limelight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Limelight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Limelight!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.