On our website you can download font Living Dead 2 DEMO version 1.0, which belongs to the family Living Dead 2 DEMO (subfamily Regular). Designer - Thomas W. Otto (You can contact the designer at: http://www.norfok.com).Download Living Dead 2 DEMO free on MyFonts.club. It size - only 44.16 KB All right reserved Living Dead 2 v1.0 Demo - copyright (c) 2001 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 67 times |
| size | 44.16 KB |
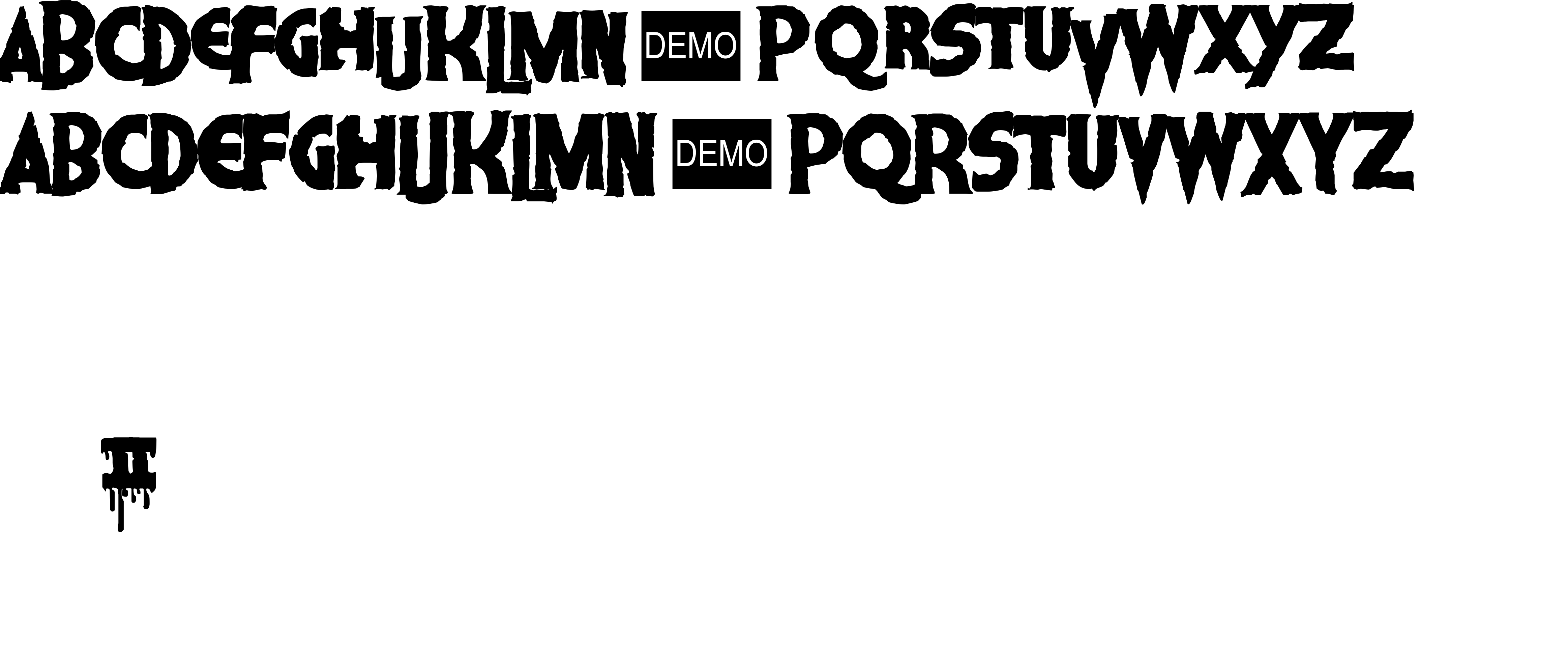
| Family | Living Dead 2 DEMO |
| Subfamily | Regular |
| Full name | Living Dead 2 DEMO |
| PostScript name | LivingDead2DEMO |
| Preferred family | Living Dead 2 DEMO |
| Version | 1.0 |
| Unique ID | NorfokInc.: Living Dead 2 DEMO: 2001 |
| Description | Copyright |
| Designer | Thomas W. Otto |
| Designer URL | http://www.norfok.com |
| Vendor URL | http://www.norfok.com |
| Copyright | Living Dead 2 v1.0 Demo - copyright (c) 2001 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| License URL | http://www.norfok.com/License.htm |
| License Description | Copyright |
| Vendor ID | NORF |
| Mac font menu name | Living Dead 2 DEMO |

You can connect the font Living Dead 2 DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=living-dead-2-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=living-dead-2-demo);
Activate this font for text in your CSS styles file::
font-family: 'Living Dead 2 DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=living-dead-2-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Living Dead 2 DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Living Dead 2 DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.