On our website you can download font LJ Studios GF version Version 1.00 November 16, 2014, initial release, which belongs to the family LJ Studios GF (subfamily Regular). Manufacturer by LJ-Design Studios. Designer - Luis Jaramillo (You can contact the designer at: http://lj-design.blogspot.com).Download LJ Studios GF free on MyFonts.club. It size - only 70.41 KB All right reserved LJ Studios GF © - 2014, Designe by LJ-Design Studios. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 63 times |
| size | 70.41 KB |
| Family | LJ Studios GF |
| Subfamily | Regular |
| Full name | LJ Studios GF |
| PostScript name | LJStudiosGF |
| Preferred family | LJ Studios GF |
| Version | Version 1.00 November 16, 2014, initial release |
| Unique ID | LJ Studios GF:Version 1.00 |
| Description | Designed by Luis Jaramillo for LJ-Design Studios |
| Designer | Luis Jaramillo |
| Designer URL | http://lj-design.blogspot.com |
| Trademark | LJ Studios GF is the official source of LJ-Design Studios. |
| Manufacturer | LJ-Design Studios |
| Vendor URL | http://lj-design.blogspot.com |
| Copyright | LJ Studios GF © - 2014, Designe by LJ-Design Studios. All Rights Reserved |
| License Description | Shareware, Non-Commercial |
| Vendor ID | HL |
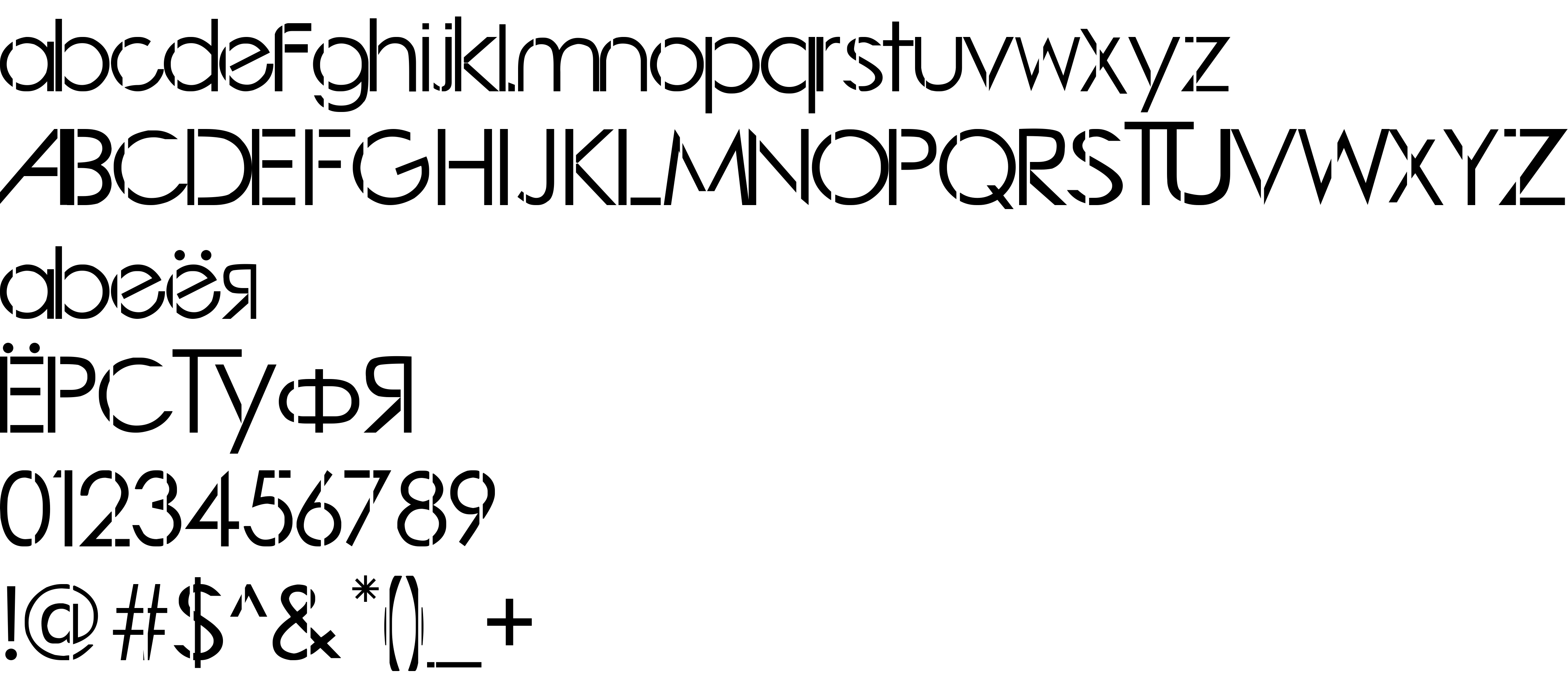
| Sample text | C.F.C. Juvenil de TierrAlta Está para todos los Jóvenes que quieran participar. |

You can connect the font LJ Studios GF to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lj-studios-gf" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lj-studios-gf);
Activate this font for text in your CSS styles file::
font-family: 'LJ Studios GF', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lj-studios-gf" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LJ Studios GF', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LJ Studios GF!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.