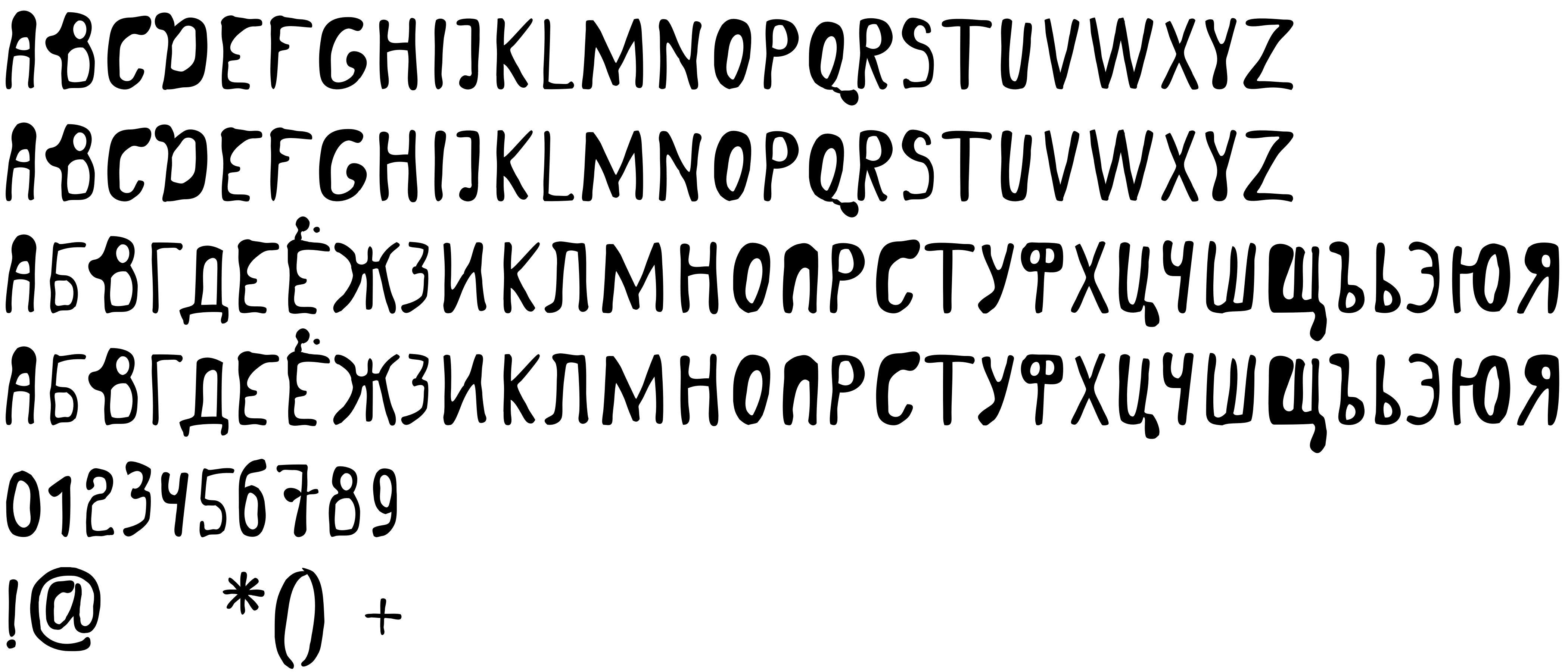
On our website you can download font London version Version 1.000 2008 initial release, which belongs to the family London (subfamily Regular). Manufacturer by Olga Kozlova, Jovanny Lemonad. Designer - Olga KozlovaDownload London free on MyFonts.club. It size - only 14.68 KB All right reserved Copyright (c) 2008 by Olga Kozlova, Jovanny Lemonad. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 260 times |
| size | 14.68 KB |
| Family | London |
| Subfamily | Regular |
| Full name | London |
| PostScript name | London |
| Version | Version 1.000 2008 initial release |
| Unique ID | OlgaKozlova,JovannyLemonad: London: 2008 |
| Description | Copyright (c) 2008 by Olga Kozlova, Jovanny Lemonad. All rights reserved. |
| Designer | Olga Kozlova |
| Trademark | London is a trademark of Olga Kozlova, Jovanny Lemonad. |
| Manufacturer | Olga Kozlova, Jovanny Lemonad |
| Copyright | Copyright (c) 2008 by Olga Kozlova, Jovanny Lemonad. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font London to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=london" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=london);
Activate this font for text in your CSS styles file::
font-family: 'London', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=london" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'London', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with London!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.