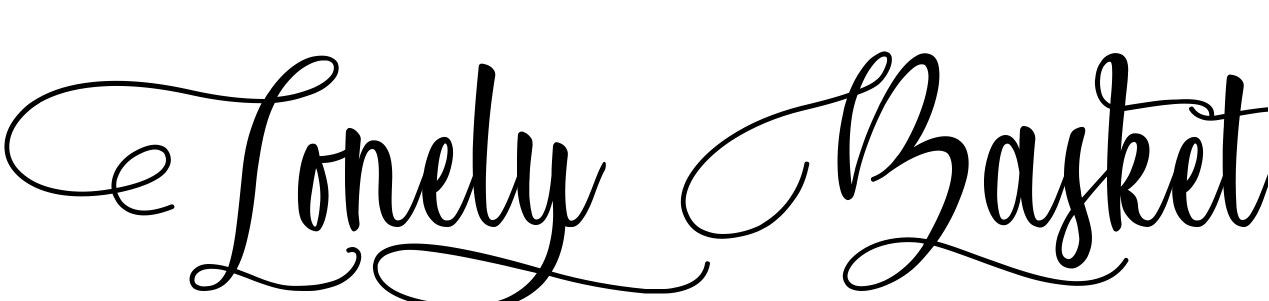
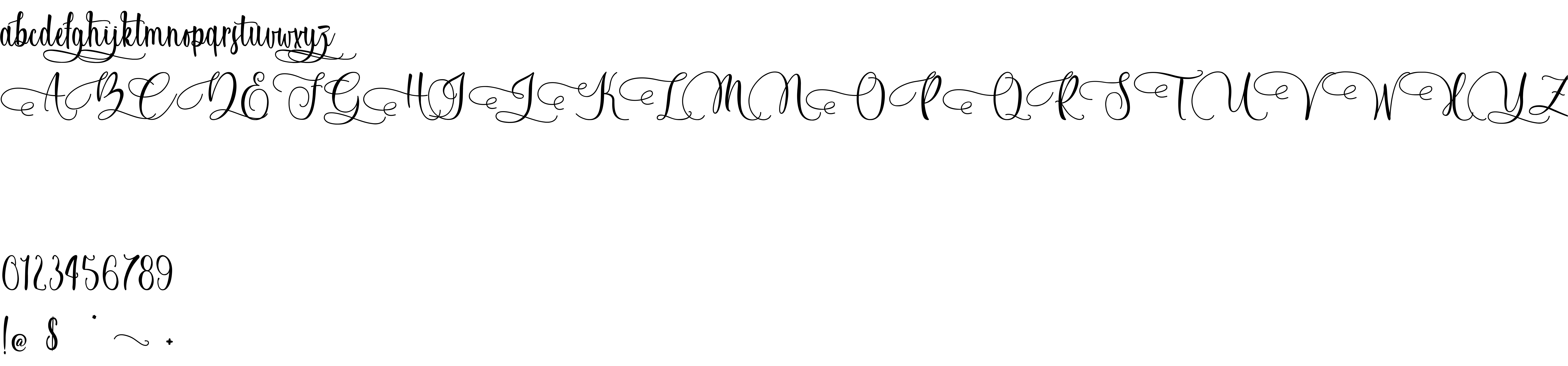
On our website you can download font Lonely Basket version Version 1.000, which belongs to the family Lonely Basket (subfamily Regular). Manufacturer by Typhoon Type - Suthi Srisopha. Designer - Typhoon Type - Suthi Srisopha (You can contact the designer at: www.typhoontype.net).Download Lonely Basket free on MyFonts.club. It size - only 70.76 KB All right reserved Copyright (c) 2018 by Typhoon Type - Suthi Srisopha. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 103 times |
| size | 70.76 KB |
| Family | Lonely Basket |
| Subfamily | Regular |
| Full name | Lonely Basket |
| PostScript name | Lonely Basket |
| Version | Version 1.000 |
| Unique ID | TyphoonType-SuthiSrisopha: Lonely Basket: 2018 |
| Description | Copyright (c) 2018 by Typhoon Type - Suthi Srisopha. All rights reserved. |
| Designer | Typhoon Type - Suthi Srisopha |
| Designer URL | www.typhoontype.net |
| Trademark | Lonely Basket is a trademark of Typhoon Type - Suthi Srisopha. |
| Manufacturer | Typhoon Type - Suthi Srisopha |
| Vendor URL | www.typhoontype.net |
| Copyright | Copyright (c) 2018 by Typhoon Type - Suthi Srisopha. All rights reserved. |
| License URL | www.typhoontype.net |
| License Description | Hello, please contact me before any commercial use. |
| Vendor ID | SS |
| Mac font menu name | Lonely Basket |

You can connect the font Lonely Basket to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lonely-basket" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lonely-basket);
Activate this font for text in your CSS styles file::
font-family: 'Lonely Basket', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lonely-basket" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lonely Basket', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lonely Basket!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.