On our website you can download font Long Shot Cyrillic version Version 1.00 November 20, 2019, initial release, which belongs to the family Long Shot Cyrillic (subfamily Regular). Manufacturer by Matty De Cesare. Designer - Matty De Cesare, Denis Ignatov (You can contact the designer at: http://mattydecesare.co.uk/, https://mutno.me/fonts).Download Long Shot Cyrillic free on MyFonts.club. It size - only 30.96 KB All right reserved (c) 2014 by Matty De Cesare. (c) 2019 by Denis Ignatov. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 163 times |
| size | 30.96 KB |
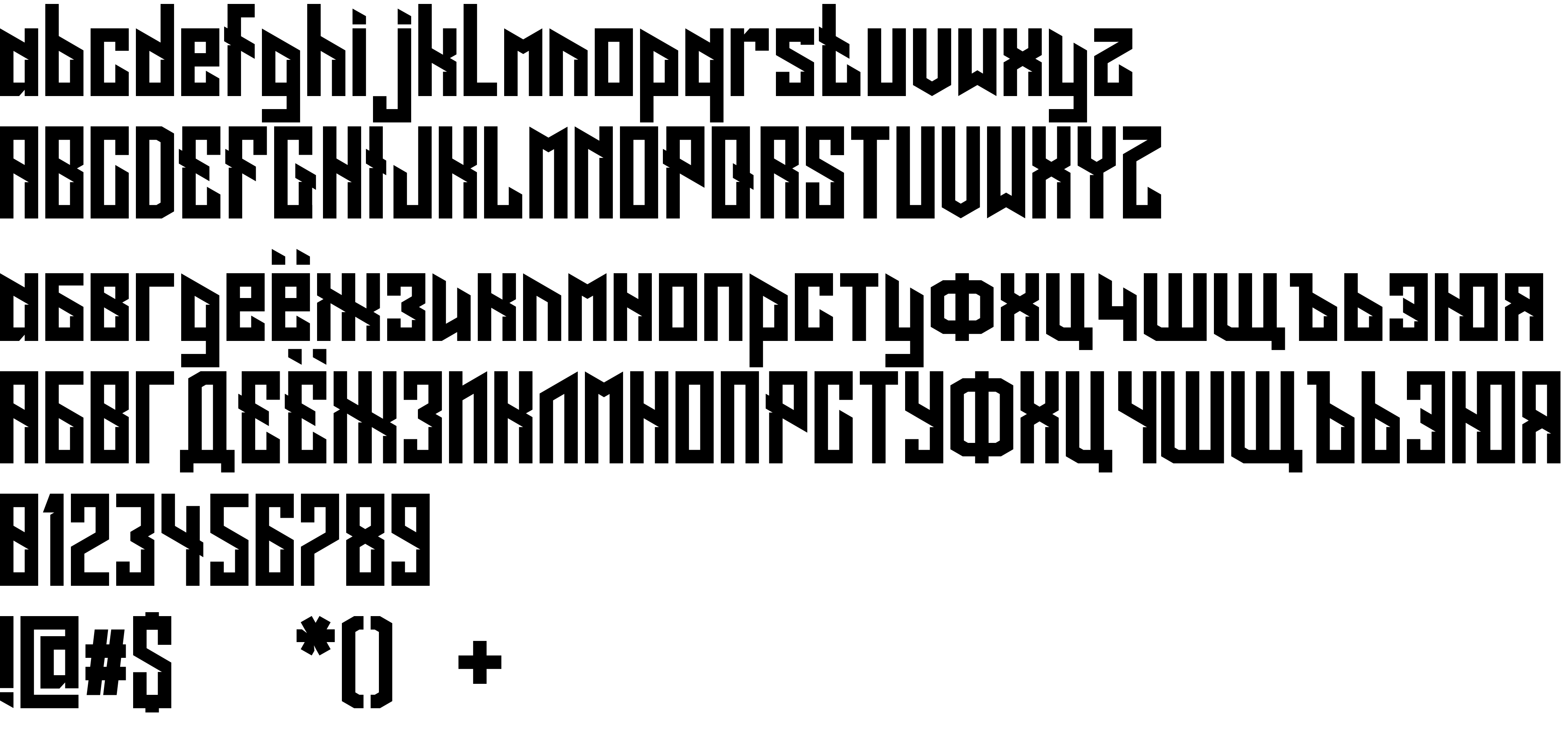
| Family | Long Shot Cyrillic |
| Subfamily | Regular |
| Full name | Long Shot Cyrillic |
| PostScript name | LongShotCyrillic |
| Version | Version 1.00 November 20, 2019, initial release |
| Unique ID | Long Shot Cyrillic:Version 1.00 |
| Description | (c) 2014 by Matty De Cesare |
| Designer | Matty De Cesare, Denis Ignatov |
| Designer URL | http://mattydecesare.co.uk/, https://mutno.me/fonts |
| Trademark | Long Shot is a trademark of Matty De Cesare. |
| Manufacturer | Matty De Cesare |
| Copyright | (c) 2014 by Matty De Cesare. (c) 2019 by Denis Ignatov |
| Vendor ID | PYRS |

You can connect the font Long Shot Cyrillic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=long-shot-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=long-shot-cyrillic);
Activate this font for text in your CSS styles file::
font-family: 'Long Shot Cyrillic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=long-shot-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Long Shot Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Long Shot Cyrillic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.