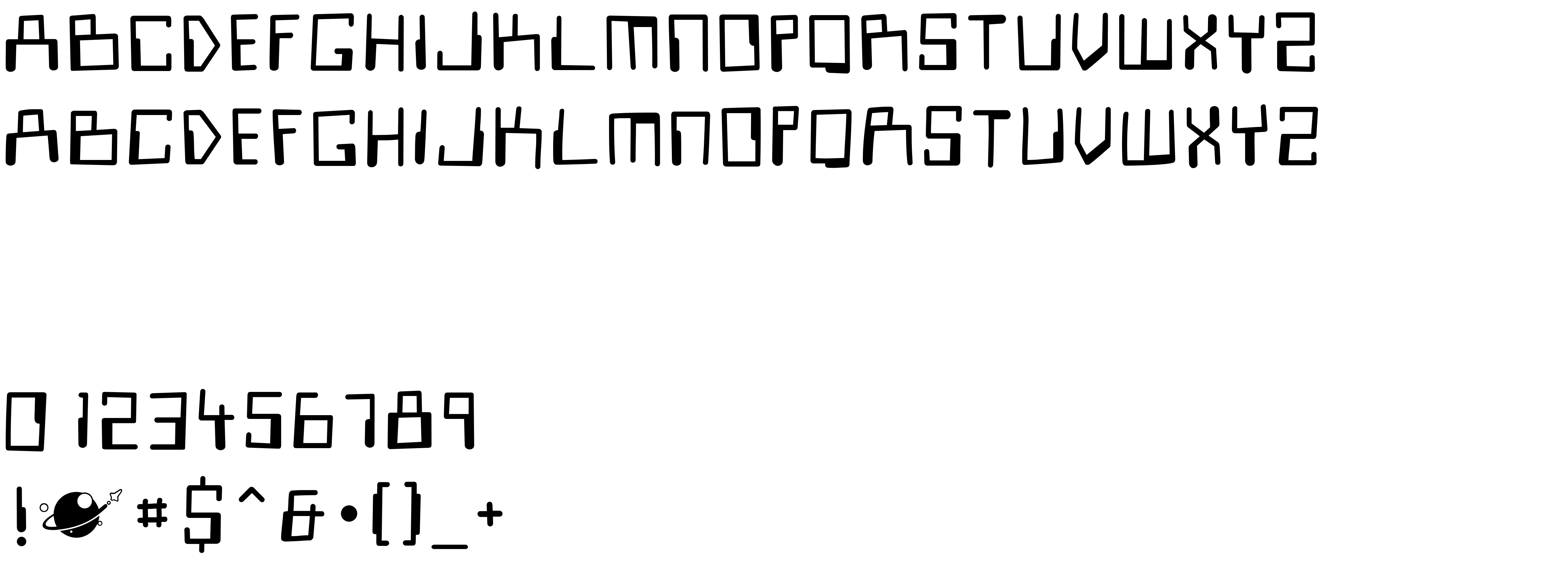
On our website you can download font Look Sir, Droids which belongs to the family Look Sir, Droids (subfamily Regular). Manufacturer by Jared Foster. Designer - Jared Foster (You can contact the designer at: www.ijustdoeyes.com).Download Look Sir, Droids free on MyFonts.club. It size - only 14.84 KB All right reserved Copyright (c) 2005 by Jared Foster. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 83 times |
| size | 14.84 KB |
| Family | Look Sir, Droids |
| Subfamily | Regular |
| Full name | LookSir,Droids |
| PostScript name | LookSir,Droids |
| Preferred family | Look Sir, Droids |
| Preferred subfamily | Regular |
| Unique ID | JaredFoster: Look Sir, Droids Regular: 2005-2006 |
| Description | Copyright (c) 2005 by Jared Foster. All rights reserved. |
| Designer | Jared Foster |
| Designer URL | www.ijustdoeyes.com |
| Trademark | Look Sir, Droids Regular is a trademark of Jared Foster. |
| Manufacturer | Jared Foster |
| Copyright | Copyright (c) 2005 by Jared Foster. All rights reserved. |
| License URL | http://www.gnu.org/licenses/gpl.txt |
| License Description | Copyright (C) 2005-2006 Jared Foster |
| Vendor ID | PYRS |

You can connect the font Look Sir, Droids to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=look-sir-droids" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=look-sir-droids);
Activate this font for text in your CSS styles file::
font-family: 'Look Sir, Droids', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=look-sir-droids" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Look Sir, Droids', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Look Sir, Droids!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.