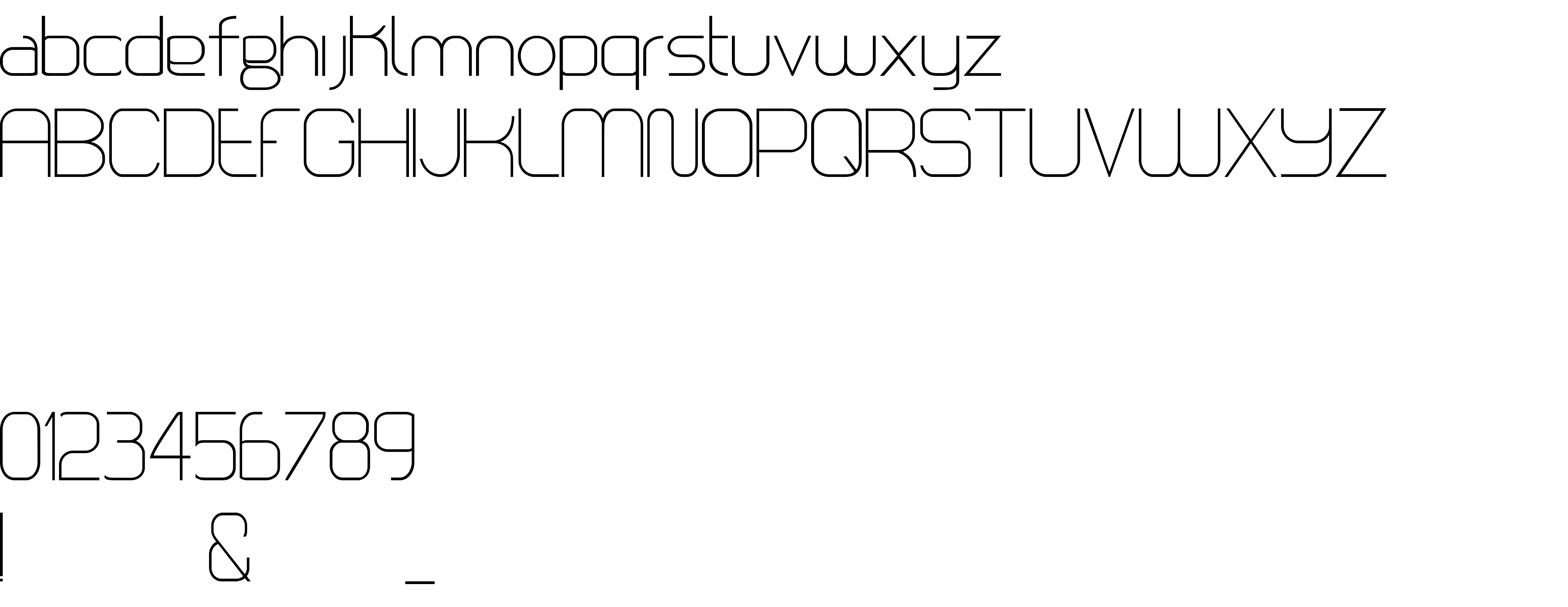
On our website you can download font Loomis Sans version 1.000, which belongs to the family Loomis Sans (subfamily Regular). Manufacturer by John Gauthier. Designer - John Gauthier (You can contact the designer at: jg-designs.ca).Download Loomis Sans free on MyFonts.club. It size - only 21.04 KB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 43 times |
| size | 21.04 KB |
| Family | Loomis Sans |
| Subfamily | Regular |
| Full name | Loomis Sans |
| PostScript name | Loomis Sans |
| Version | 1.000 |
| Unique ID | JohnGauthier: Loomis Sans Serif: 2015 |
| Designer | John Gauthier |
| Designer URL | jg-designs.ca |
| Manufacturer | John Gauthier |
| Vendor URL | http://www.fontspace.com/john-gauthier-designs |
| Vendor ID | PYRS |

You can connect the font Loomis Sans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=loomis-sans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=loomis-sans);
Activate this font for text in your CSS styles file::
font-family: 'Loomis Sans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=loomis-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Loomis Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Loomis Sans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.