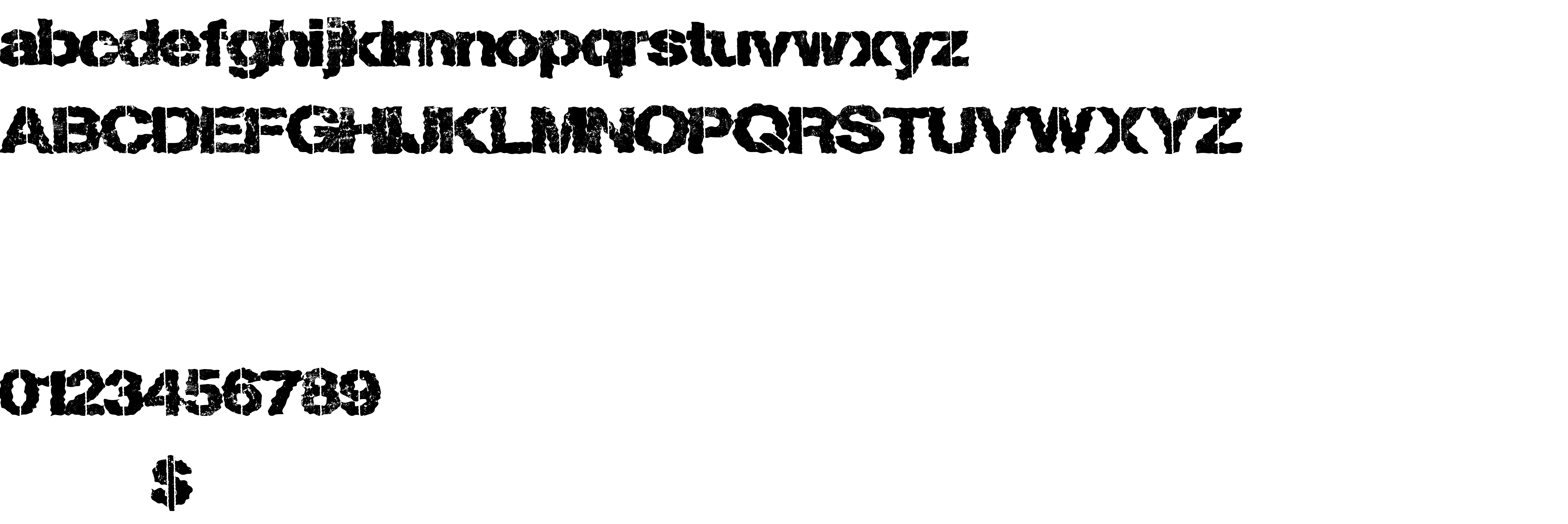
On our website you can download font LostType version Version 1.00 May 15, 2014, initial release, which belongs to the family LostType (subfamily Regular). Manufacturer by Xerographer Fonts. Designer - Xerographer Fonts Max Infeld (You can contact the designer at: xerographer.blogspot.com).Download LostType free on MyFonts.club. It size - only 461.58 KB All right reserved LostType© Xerographer Fonts. 2013. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 173 times |
| size | 461.58 KB |
| Family | LostType |
| Subfamily | Regular |
| Full name | LostType |
| PostScript name | LostType |
| Version | Version 1.00 May 15, 2014, initial release |
| Unique ID | LostType:Version 1.00 |
| Description | Made at Xerographer Studios in Ojai,CA |
| Designer | Xerographer Fonts Max Infeld |
| Designer URL | xerographer.blogspot.com |
| Manufacturer | Xerographer Fonts |
| Vendor URL | xerographer.blogspot.com |
| Copyright | LostType© Xerographer Fonts. 2013. All Rights Reserved |
| License URL | [email protected] |
| License Description | [email protected] |
| Vendor ID | HL |
| Sample text | the type was lost now fou nd |

You can connect the font LostType to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=losttype" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=losttype);
Activate this font for text in your CSS styles file::
font-family: 'LostType', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=losttype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LostType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LostType!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.