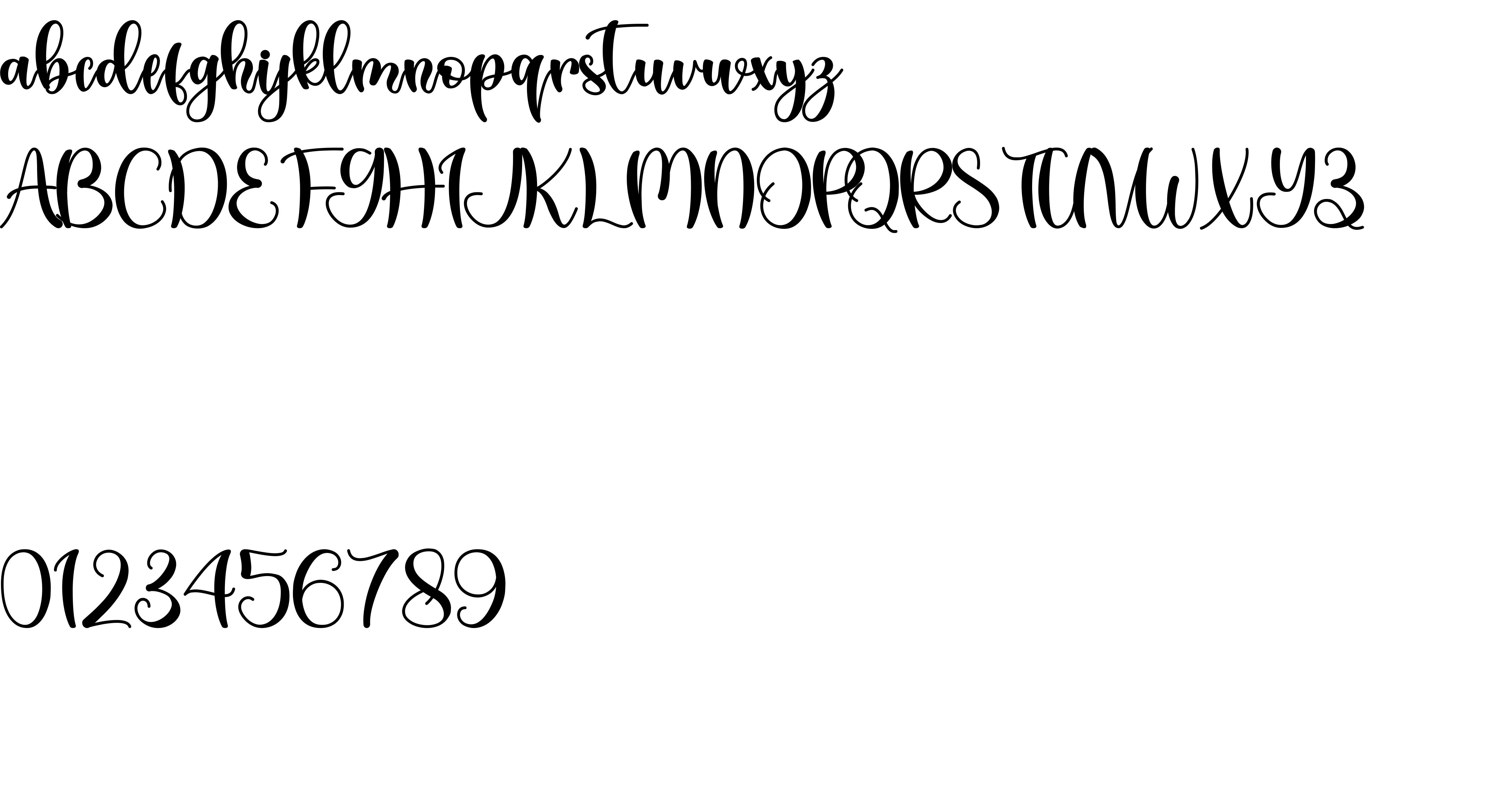
On our website you can download font Lovely Summer - Personal Use version Version 1.00;June 13, 2021;FontCreator 12.0.0.2555 64-bit, which belongs to the family Lovely Summer - Personal Use (subfamily Regular). Manufacturer by [email protected]. Designer - Alif Ryan Zulfikar (You can contact the designer at: [email protected]).Download Lovely Summer - Personal Use free on MyFonts.club. It size - only 29.95 KB All right reserved Lovely Summer - Personal Use © Sakha Design 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 67 times |
| size | 29.95 KB |
| Family | Lovely Summer - Personal Use |
| Subfamily | Regular |
| Full name | Lovely Summer - Personal Use |
| PostScript name | LovelySummerPersonalUse |
| Version | Version 1.00;June 13, 2021;FontCreator 12.0.0.2555 64-bit |
| Unique ID | Lovely Summer - Personal Use:Version 1.00 |
| Description | CONTACT ME FOR COMMERCIAL USE |
| Designer | Alif Ryan Zulfikar |
| Designer URL | [email protected] |
| Trademark | Sakha Design |
| Manufacturer | [email protected] |
| Vendor URL | [email protected] |
| Copyright | Lovely Summer - Personal Use © Sakha Design 2021. All Rights Reserved |
| License URL | [email protected] |
| License Description | PERSONAL USE ONLY NOT COMMERCIAL |
| Vendor ID | HL |

You can connect the font Lovely Summer - Personal Use to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lovely-summer-personal-use-0" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Lovely Summer - Personal Use', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lovely-summer-personal-use-0" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lovely Summer - Personal Use', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lovely Summer - Personal Use!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.