On our website you can download font LT Oksana version Version 7.00 November 8, 2015, which belongs to the family LRT Oksana (subfamily Regular). Designer - Lauren Thompson (You can contact the designer at: http://www.nymfont.com).Download LT Oksana free on MyFonts.club. It size - only 86.08 KB All right reserved LT Oksana © Lauren Thompson 2009, 2010, 2011, 2012. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 81 times |
| size | 86.08 KB |
| Family | LRT Oksana |
| Subfamily | Regular |
| Full name | LRT Oksana |
| PostScript name | LRTOksana |
| Preferred family | LT Oksana |
| Preferred subfamily | Regular |
| Version | Version 7.00 November 8, 2015 |
| Unique ID | LRT Oksana:Version 7.00 |
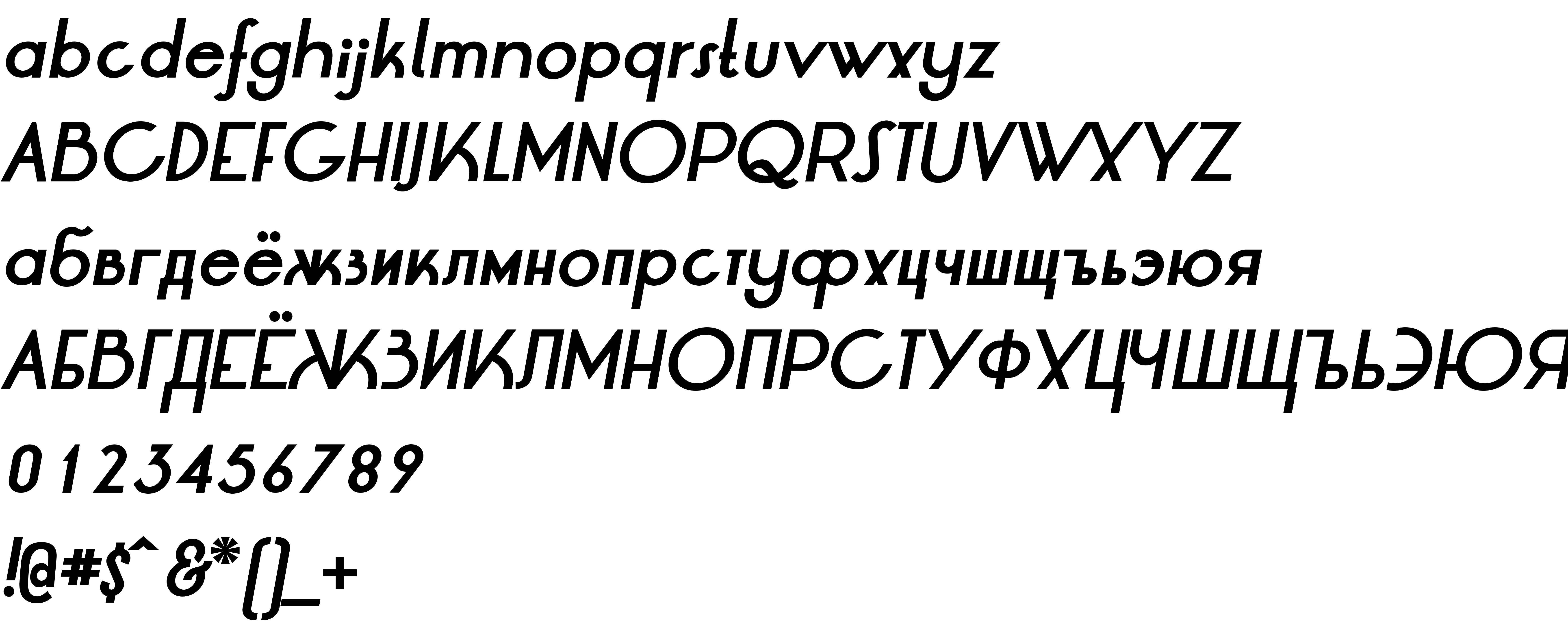
| Description | Original geometric design by Lauren Thompson, first created in 2008. The "deco" midlines and unconventional dotted letter positions as well as the almost vertical slant of the 's' give this font what has been described as a "retro" theme and add to the uniqueness of the typeface. |
| Designer | Lauren Thompson |
| Designer URL | http://www.nymfont.com |
| Copyright | LT Oksana © Lauren Thompson 2009, 2010, 2011, 2012. All rights reserved. |
| License URL | http://www.nymfont.com/2009/07/terms-of-useend-user-license-agreement.html |
| License Description | Free for personal use. Commercial use requires donation. Donations can be made via PayPal.com. Email [email protected] for more details. |
| Vendor ID | NYMF |
| Mac font menu name | LT Oksana |

You can connect the font LT Oksana to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lt-oksana" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lt-oksana);
Activate this font for text in your CSS styles file::
font-family: 'LT Oksana', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lt-oksana" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LT Oksana', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LT Oksana!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.