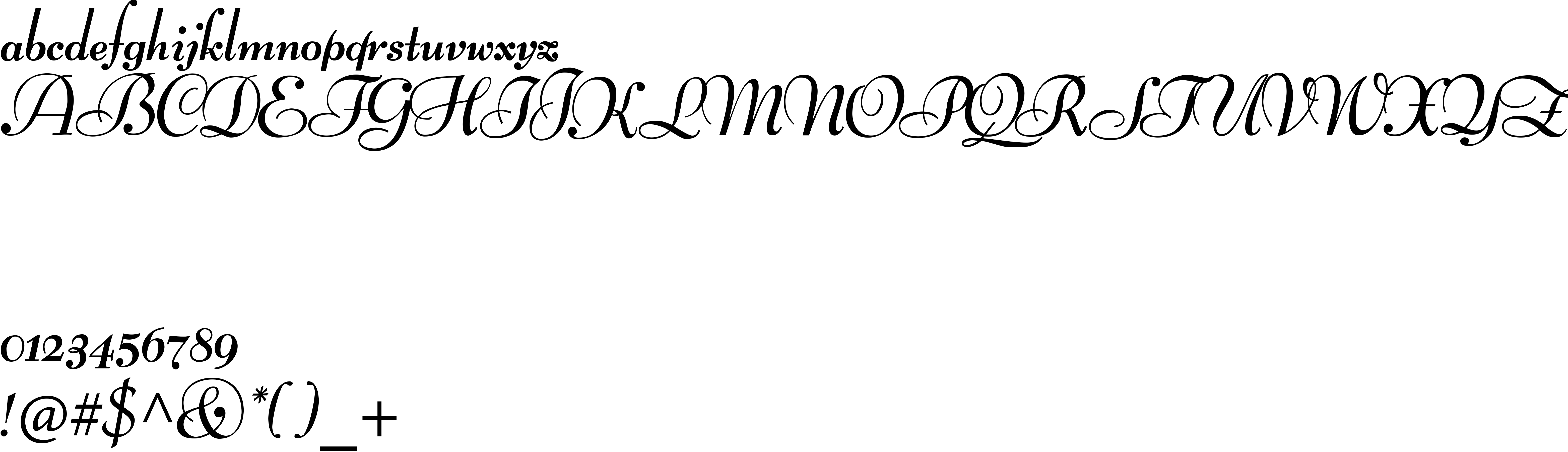
On our website you can download font Lucien Schoenschriftv CAT version Version 1.000, which belongs to the family Lucien Schoenschriftv CAT (subfamily Regular). Manufacturer by CAT-Fonts Peter Wiegel. Designer - Lucian Bernhard 1928 (You can contact the designer at: www.peter-wiegel.de).Download Lucien Schoenschriftv CAT free on MyFonts.club. It size - only 229.79 KB All right reserved Copyright (c) 2015 by CAT-Fonts Peter Wiegel. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 126 times |
| size | 229.79 KB |
| Family | Lucien Schoenschriftv CAT |
| Subfamily | Regular |
| Full name | Lucien Schoenschriftv CAT |
| PostScript name | LucienSchoenschriftvCAT |
| Version | Version 1.000 |
| Unique ID | CAT-FontsPeterWiegel: Lucien Schoenschriftv CAT: 2015 |
| Description | Copyright (c) 2015 by . All rights reserved. |
| Designer | Lucian Bernhard 1928 |
| Designer URL | www.peter-wiegel.de |
| Trademark | Lucien Schoenschriftv CAT is a trademark of CAT-Fonts Peter Wiegel. |
| Manufacturer | CAT-Fonts Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2015 by CAT-Fonts Peter Wiegel. All rights reserved. |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | Lucien Schoenschriftv CAT |

You can connect the font Lucien Schoenschriftv CAT to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lucien-schoenschriftv-cat" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Lucien Schoenschriftv CAT', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lucien-schoenschriftv-cat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lucien Schoenschriftv CAT', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lucien Schoenschriftv CAT!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.