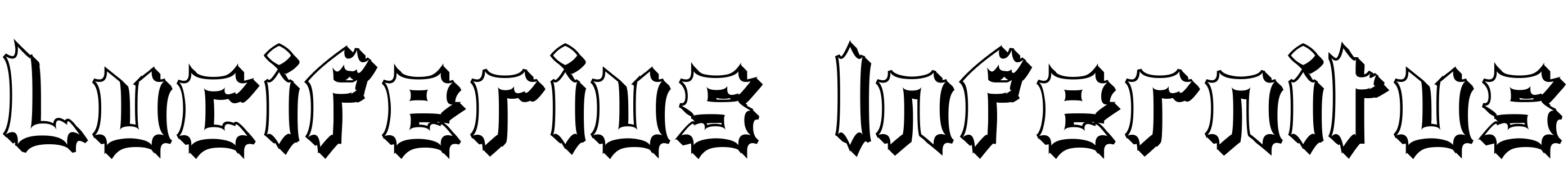
On our website you can download font Luciferius Infernitus version 1.01, which belongs to the family Luciferius Infernitus (subfamily Regular). Designer - Graham Meade (You can contact the designer at: www.apostrophiclab.com).Download Luciferius Infernitus free on MyFonts.club. It size - only 167.78 KB All right reserved © Graham Meade & Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 97 times |
| size | 167.78 KB |
| Family | Luciferius Infernitus |
| Subfamily | Regular |
| Full name | Luciferius Infernitus |
| PostScript name | LuciferiusInfernitus |
| Version | 1.01 |
| Unique ID | Luciferius Infernitus |
| Description | © Graham Meade & Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info |
| Designer | Graham Meade |
| Designer URL | www.apostrophiclab.com |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © Graham Meade & Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info |
| Vendor ID | APOS |

You can connect the font Luciferius Infernitus to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=luciferius-infernitus" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=luciferius-infernitus);
Activate this font for text in your CSS styles file::
font-family: 'Luciferius Infernitus', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=luciferius-infernitus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Luciferius Infernitus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Luciferius Infernitus!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.