On our website you can download font LUCKY TYPEWRITER version Version 1.00;March 28, 2018;FontCreator 11.5.0.2422 64-bit, which belongs to the family LUCKY TYPEWRITER (subfamily Regular). Manufacturer by Lukas Krakora. Designer - Lukas Krakora (You can contact the designer at: typewriterfonts.net).Download LUCKY TYPEWRITER free on MyFonts.club. It size - only 69.47 KB All right reserved LUCKY TYPEWRITER, © Lukas Krakora, [email protected], DO NOT USE THIS FONT COMMERCIALY WITHOUT LICENSE! CONTACT ME ON MY EMAIL TO GET ONE.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 131 times |
| size | 69.47 KB |
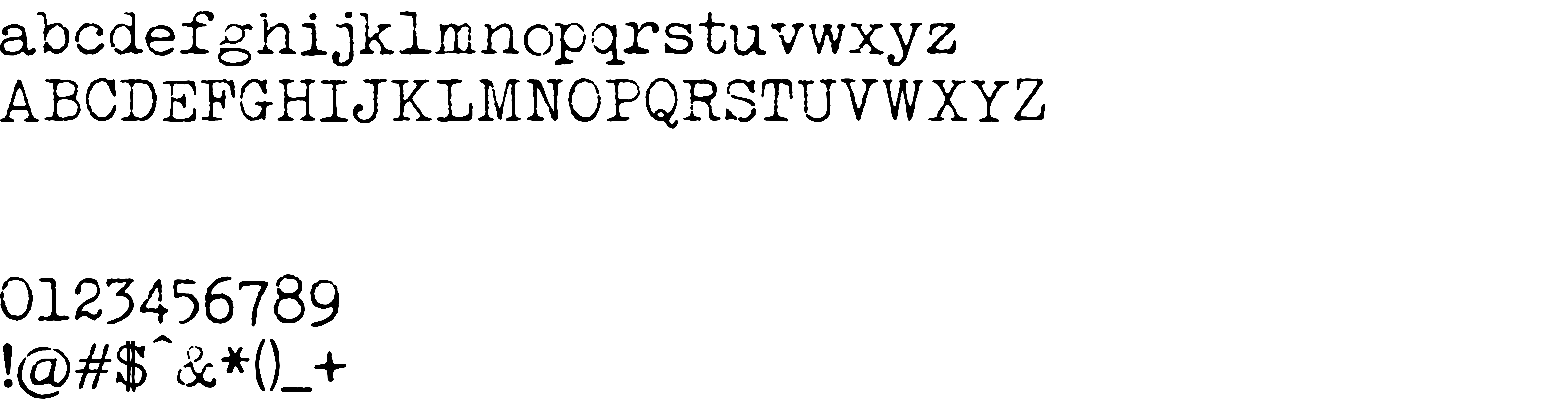
| Family | LUCKY TYPEWRITER |
| Subfamily | Regular |
| Full name | LUCKY TYPEWRITER |
| PostScript name | LUCKYTYPEWRITER |
| Version | Version 1.00;March 28, 2018;FontCreator 11.5.0.2422 64-bit |
| Unique ID | LUCKY TYPEWRITER:Version 1.00 |
| Description | typewriterfonts.net |
| Designer | Lukas Krakora |
| Designer URL | typewriterfonts.net |
| Trademark | LUCKY TYPEWRITER, © Lukas Krakora, typewriterfonts.net |
| Manufacturer | Lukas Krakora |
| Vendor URL | typewriterfonts.net |
| Copyright | LUCKY TYPEWRITER, © Lukas Krakora, [email protected], DO NOT USE THIS FONT COMMERCIALY WITHOUT LICENSE! CONTACT ME ON MY EMAIL TO GET ONE. |
| License URL | typewriterfonts.net |
| License Description | LUCKY TYPEWRITER, © Lukas Krakora / To buy commercial license contact me at my email: [email protected] |
| Vendor ID | HL |

You can connect the font LUCKY TYPEWRITER to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lucky-typewriter" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lucky-typewriter);
Activate this font for text in your CSS styles file::
font-family: 'LUCKY TYPEWRITER', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lucky-typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LUCKY TYPEWRITER', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LUCKY TYPEWRITER!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.