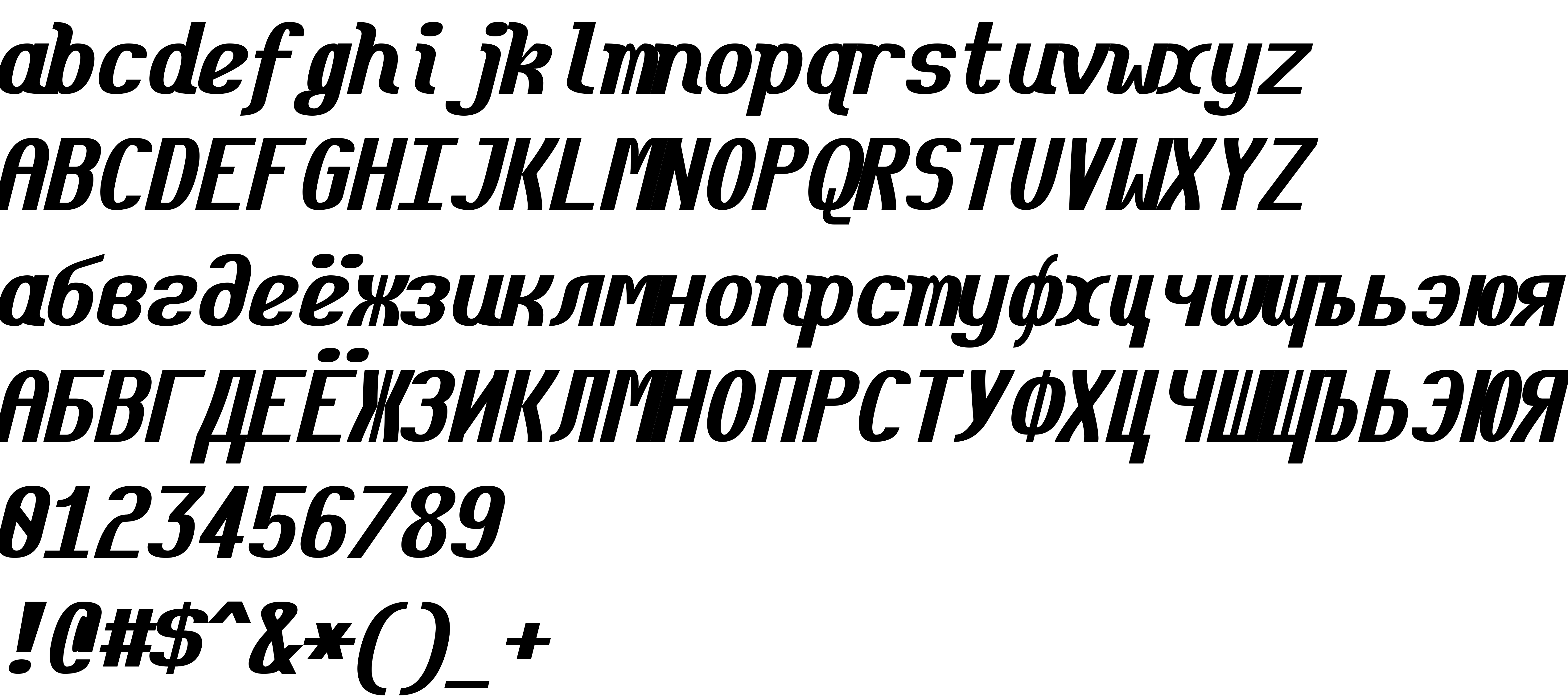
On our website you can download font Luculent version Version 2.0.0-b4b12eb282a3, which belongs to the family Luculent (subfamily Regular). Designer - Andrew Kensler (You can contact the designer at: http://eastfarthing.com/luculent).Download Luculent free on MyFonts.club. It size - only 92.88 KB All right reserved Copyright (c) 2014-2015, Andrew Kensler (http://eastfarthing.com/luculent), with Reserved Font Name 'Luculent'.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 92 times |
| size | 92.88 KB |
| Family | Luculent |
| Subfamily | Regular |
| Full name | Luculent |
| PostScript name | Luculent |
| Version | Version 2.0.0-b4b12eb282a3 |
| Unique ID | FontForge 2.0 : Luculent : 4-10-2015 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Andrew Kensler |
| Designer URL | http://eastfarthing.com/luculent |
| Copyright | Copyright (c) 2014-2015, Andrew Kensler (http://eastfarthing.com/luculent), with Reserved Font Name 'Luculent'. |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PfEd |

You can connect the font Luculent to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=luculent" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=luculent);
Activate this font for text in your CSS styles file::
font-family: 'Luculent', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=luculent" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Luculent', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Luculent!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.