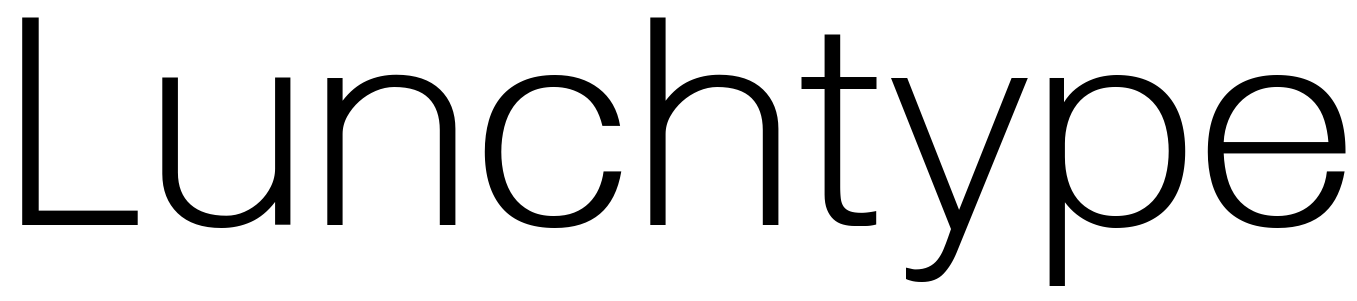
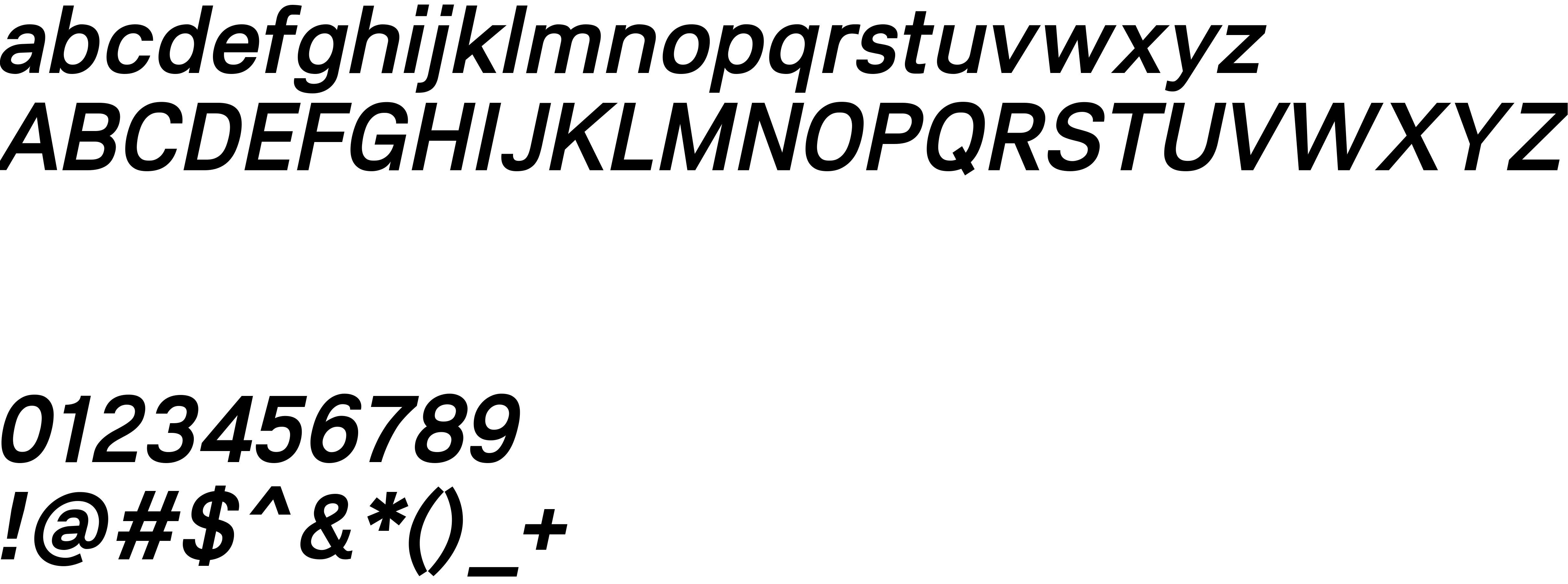
On our website you can download font Lunchtype version Version 1.000, which belongs to the family Lunchtype22 (subfamily Light). Manufacturer by Steppot. Designer - Steppot (You can contact the designer at: Lunchtype.com).Download Lunchtype free on MyFonts.club. It size - only 65.73 KB All right reserved Copyright (c) 2016 by Steppot. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 147 times |
| size | 65.73 KB |
| Family | Lunchtype22 |
| Subfamily | Light |
| Full name | Lunchtype22 Light |
| PostScript name | Lunchtype-Light |
| Version | Version 1.000 |
| Unique ID | Steppot: Lunchtype22 Light: 2016 |
| Description | Copyright (c) 2016 by . All rights reserved. |
| Designer | Steppot |
| Designer URL | Lunchtype.com |
| Trademark | Lunchtype22 Light is a trademark of Steppot. |
| Manufacturer | Steppot |
| Copyright | Copyright (c) 2016 by Steppot. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Lunchtype22 Light |

You can connect the font Lunchtype to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lunchtype" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lunchtype);
Activate this font for text in your CSS styles file::
font-family: 'Lunchtype', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lunchtype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lunchtype', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lunchtype!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.