On our website you can download font Luxembourg 1910 version Version 1.000 2009 initial release, which belongs to the family Luxembourg 1910 (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: www.peter-wiegel.de).Download Luxembourg 1910 free on MyFonts.club. It size - only 73.14 KB All right reserved Copyright (c) 2009 by Peter Wiegel. Open Font under Terms of following Free Software Licenses:. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 89 times |
| size | 73.14 KB |
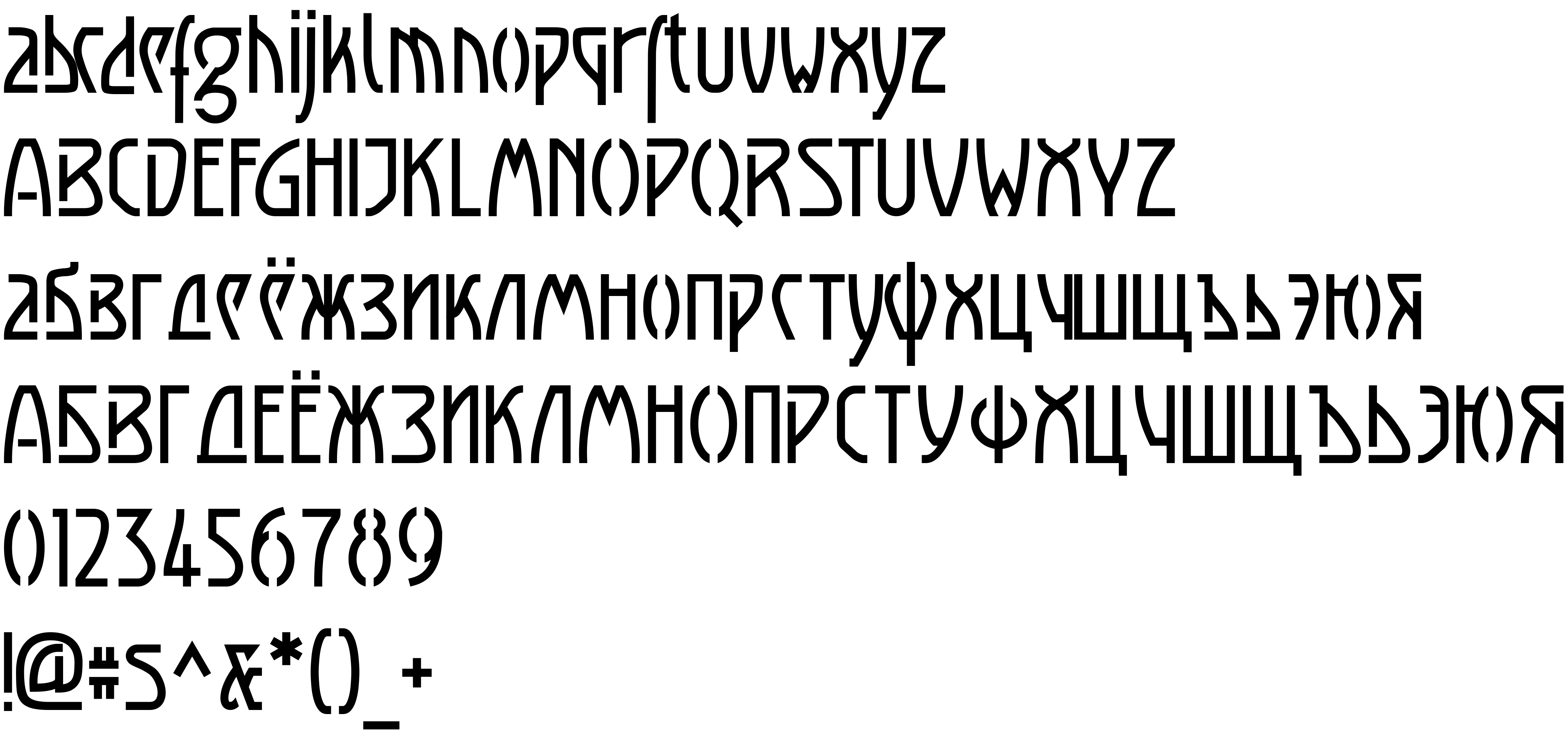
| Family | Luxembourg 1910 |
| Subfamily | Regular |
| Full name | Luxembourg 1910 |
| PostScript name | Luxembourg1910 |
| Version | Version 1.000 2009 initial release |
| Unique ID | PeterWiegel: Luxembourg 1910: 2009 |
| Description | Copyright (c) 2009 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| Designer | Peter Wiegel |
| Designer URL | www.peter-wiegel.de |
| Trademark | Luxembourg 1910 is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2009 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Mac font menu name | Luxembourg 1910 |

You can connect the font Luxembourg 1910 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=luxembourg-1910" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=luxembourg-1910);
Activate this font for text in your CSS styles file::
font-family: 'Luxembourg 1910', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=luxembourg-1910" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Luxembourg 1910', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Luxembourg 1910!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.