On our website you can download font Lyons version Version 1.0, which belongs to the family Lyons (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - Daniel Lyons (You can contact the designer at: http://fontstruct.com/fontstructions/show/1162557).Download Lyons free on MyFonts.club. It size - only 18.00 KB All right reserved Copyright DLE Font Design 2015. All rights reserved. Any unauthorised reproduction is prohibited.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 118 times |
| size | 18.00 KB |
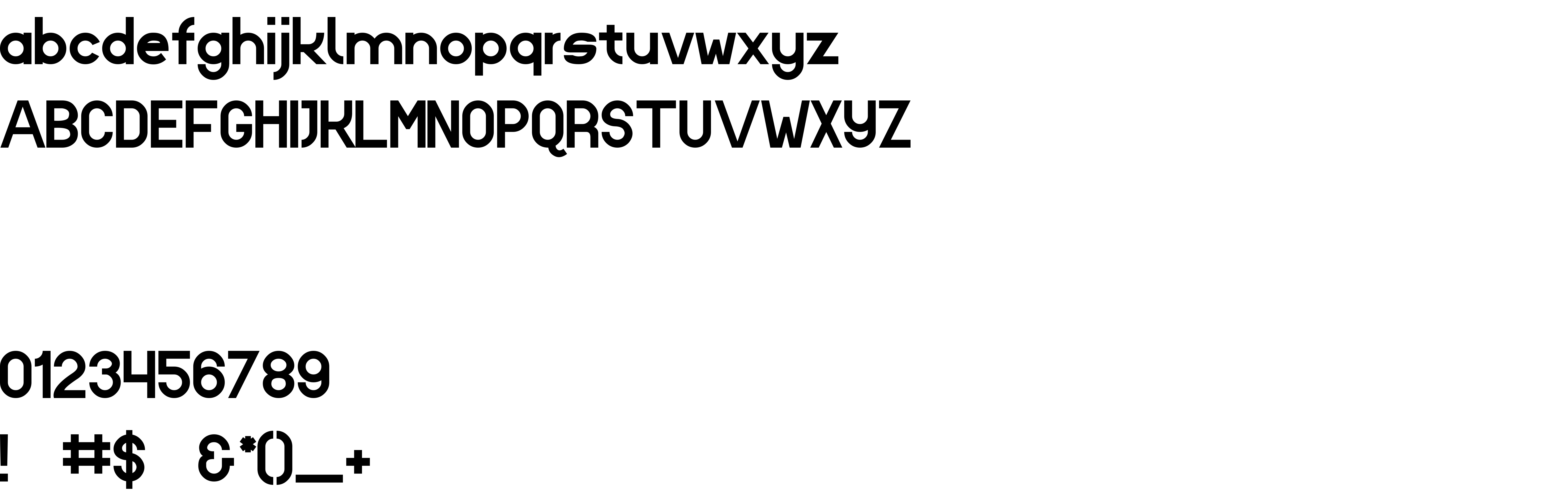
| Family | Lyons |
| Subfamily | Regular |
| Full name | Lyons Regular |
| PostScript name | 629Supplement-V2 |
| Version | Version 1.0 |
| Unique ID | LyonsV1 |
| Description | “629Supplement V2” was built with FontStruct |
| Designer | Daniel Lyons |
| Designer URL | http://fontstruct.com/fontstructions/show/1162557 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright DLE Font Design 2015. All rights reserved. Any unauthorised reproduction is prohibited. |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Lyons to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=lyons" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=lyons);
Activate this font for text in your CSS styles file::
font-family: 'Lyons', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=lyons" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lyons', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lyons!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.