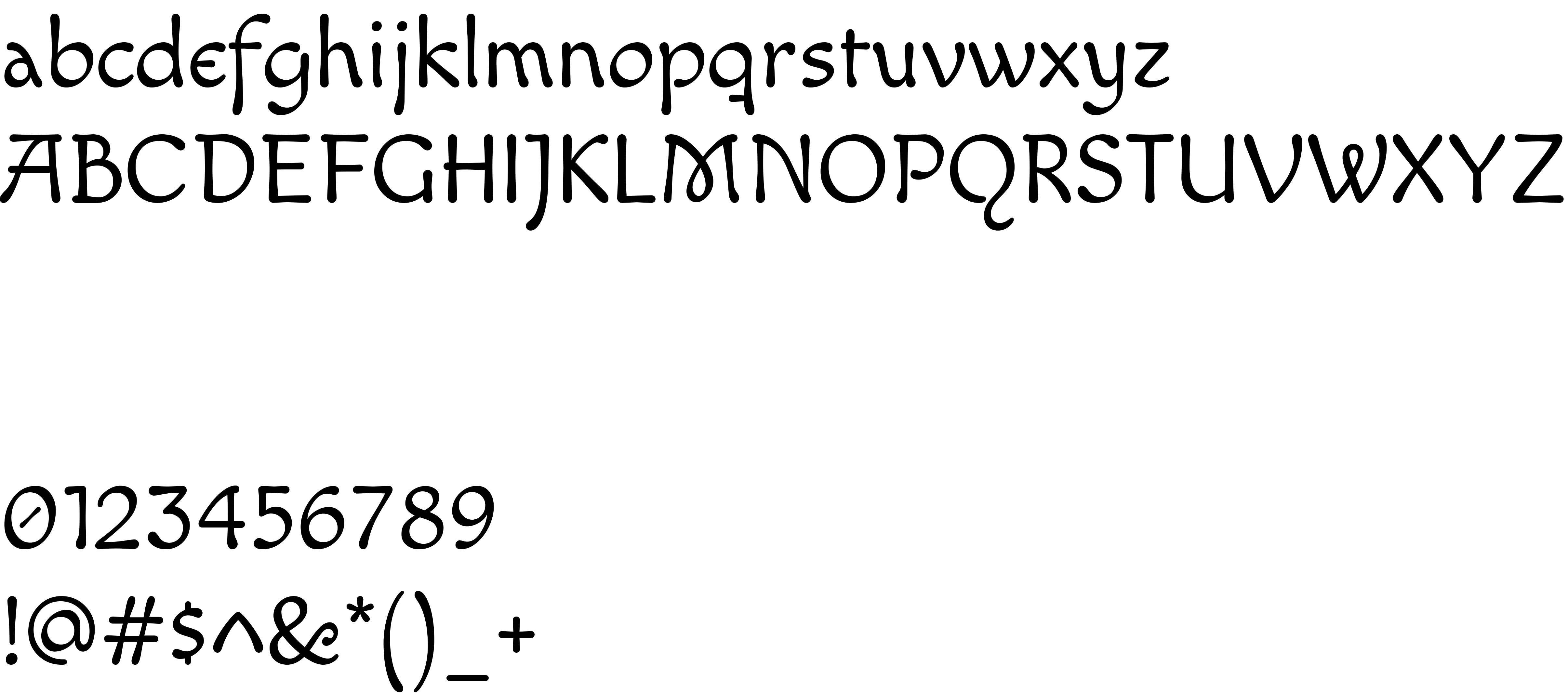
On our website you can download font Macondo version Version 2.001, which belongs to the family Macondo (subfamily Regular). Manufacturer by John Vargas Beltran. Designer - John Vargas Beltran (You can contact the designer at: www.johnvargasbeltran.com).Download Macondo free on MyFonts.club. It size - only 47.63 KB All right reserved Copyright (c) 1997 - 2011, John Vargas Beltran. (www.johnvargasbeltran.com|[email protected]), with Reserved Font Name "Macondo". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 255 times |
| size | 47.63 KB |
| Family | Macondo |
| Subfamily | Regular |
| Full name | Macondo |
| PostScript name | Macondo-Regular |
| Version | Version 2.001 |
| Unique ID | JohnVargasBeltran: Macondo Regular: 1997 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | John Vargas Beltran |
| Designer URL | www.johnvargasbeltran.com |
| Trademark | Macondo is a trademark of John Vargas Beltran. |
| Manufacturer | John Vargas Beltran |
| Copyright | Copyright (c) 1997 - 2011, John Vargas Beltran. (www.johnvargasbeltran.com|[email protected]), with Reserved Font Name "Macondo" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |

You can connect the font Macondo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=macondo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=macondo);
Activate this font for text in your CSS styles file::
font-family: 'Macondo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=macondo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Macondo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Macondo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.